About project
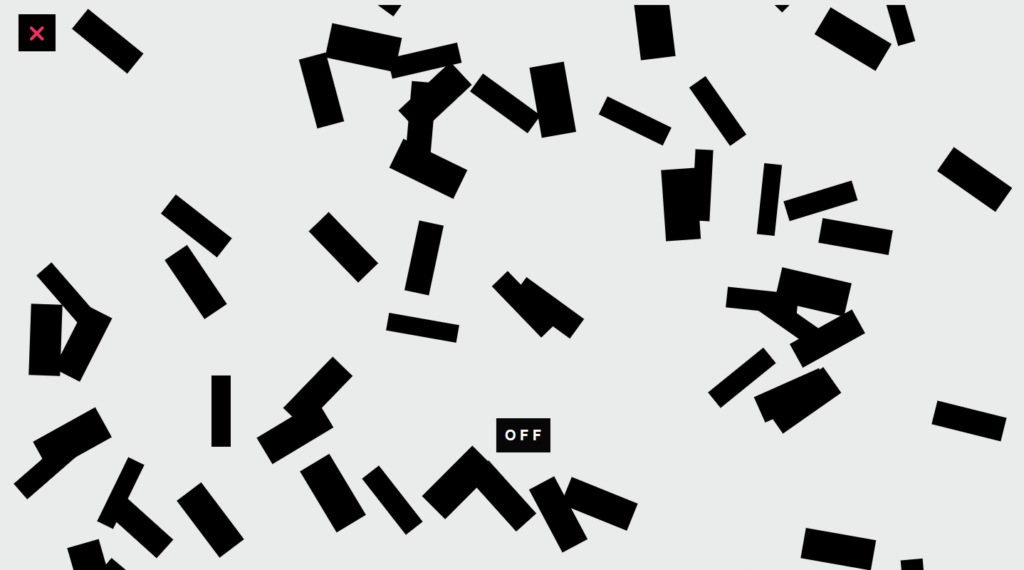
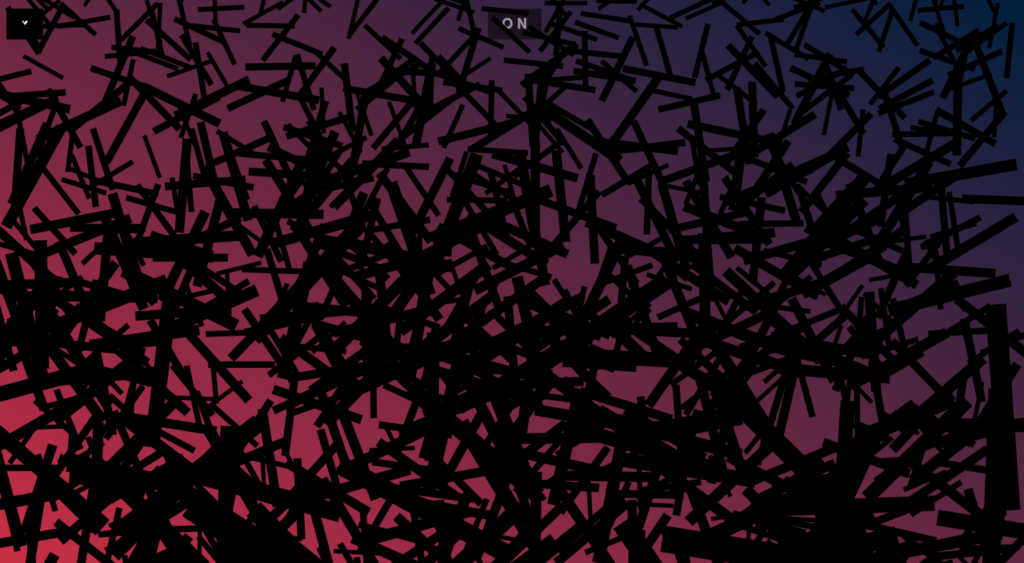
My goal was to learn a simple web animation, which I created using code in a chat with ChatGPT. It’s a basic HTML game where I combined almost everything I learned in this task. The game is based on stop-motion and layering of simple shapes created using code. I created three variations, all based on the same principle but visually different. I applied a video of the game running in Artivive to a poster.
Objective of the Game
The game mechanics are not predetermined. One objective could be to fill the entire game area without limiting your haptic access to the ON/OFF button. This button allows you to add new shapes continually. Another button is X, which clears the entire creative space.
https://sites.google.com/view/anyvalay/all-shapes