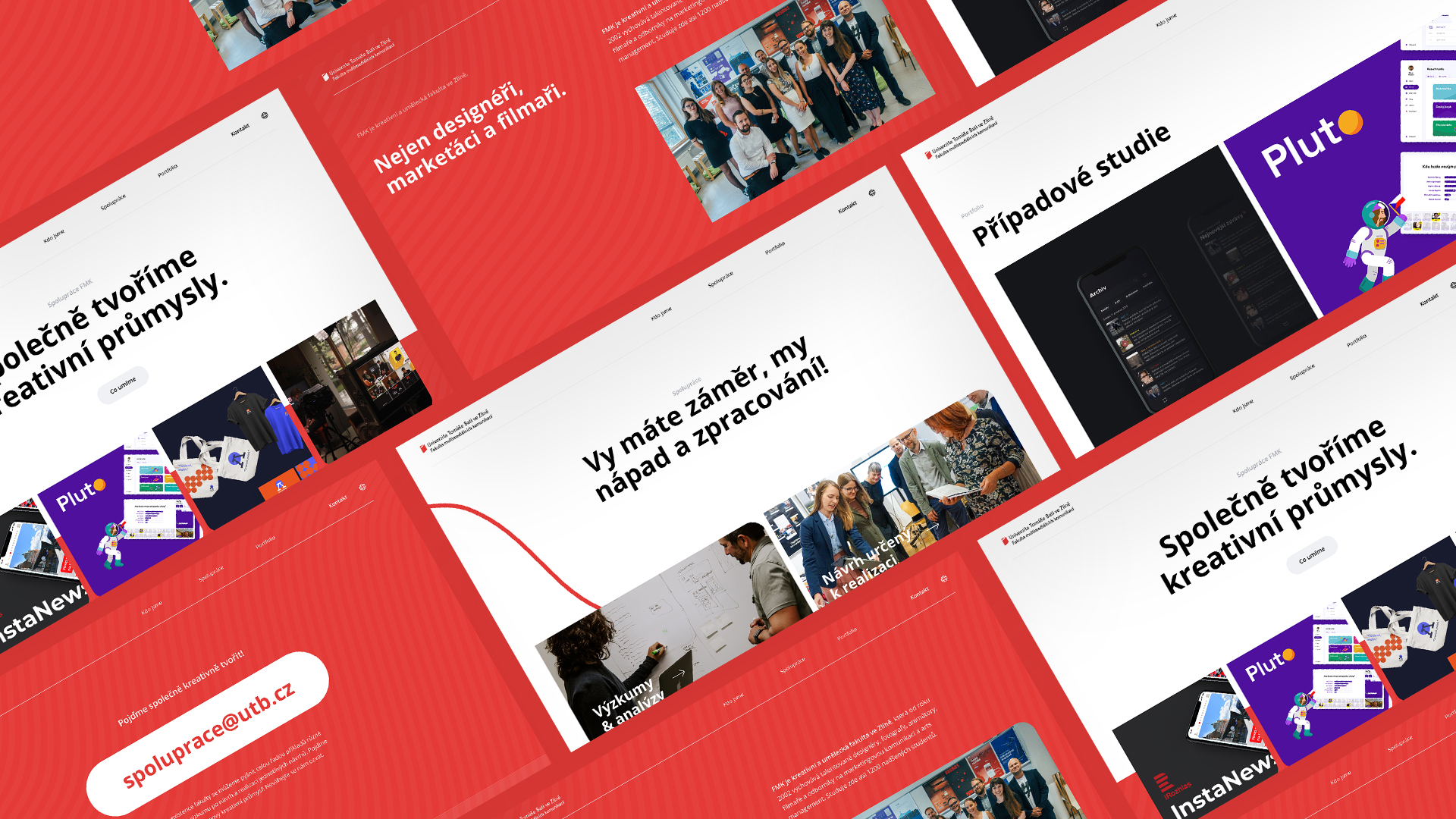
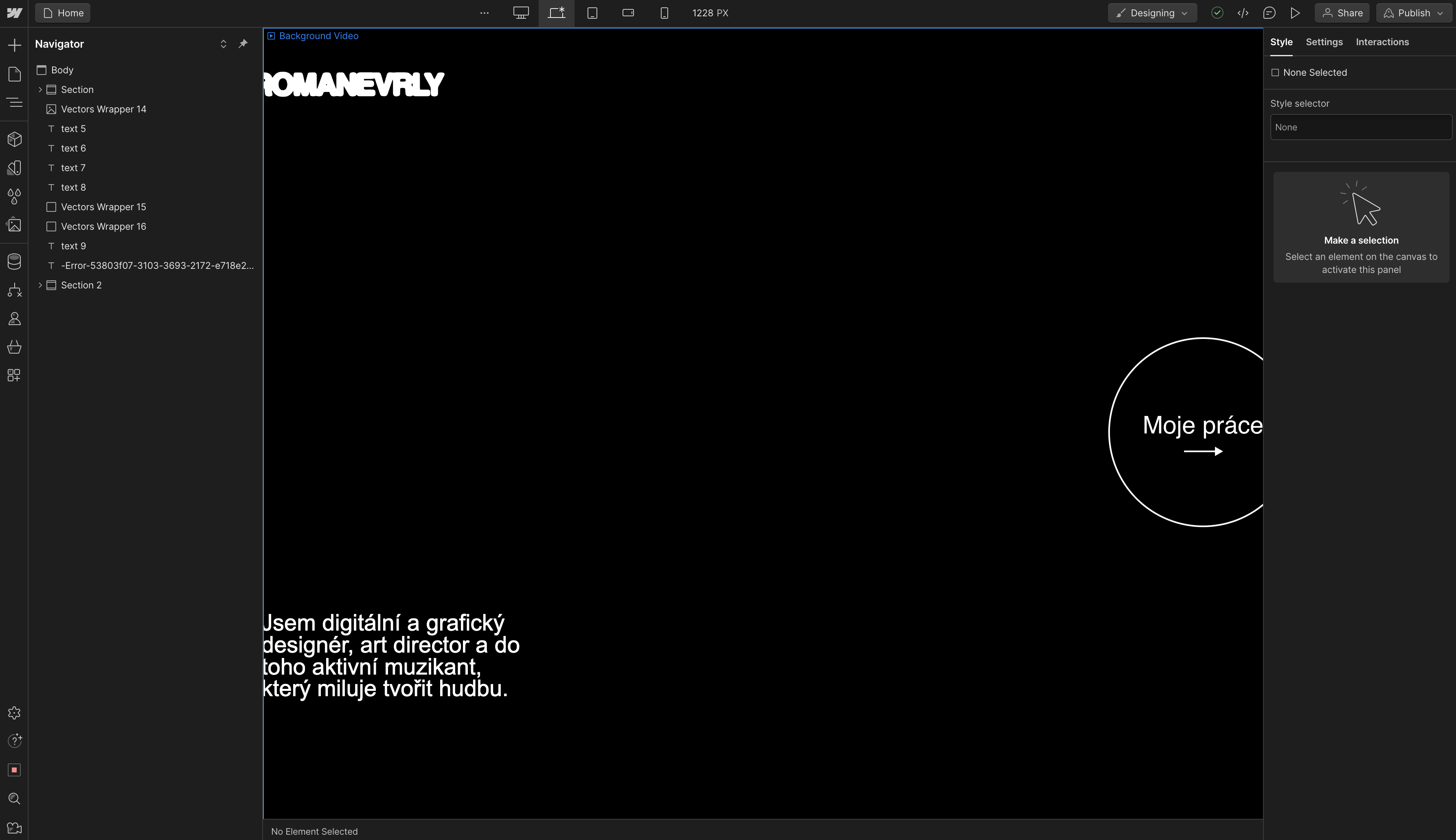
Based on a previous workshop, I decided to explore the world of Webflow, an innovative web development tool, for my elective project. I started from the basics, learning the navigation and the structure of the tool’s environment with the help of various online tutorials to have a good foundation. During this phase, I familiarized myself with the features, dashboards and options that Webflow offers. Next, I focused my attention on creating basic animations.

I tried to understand the principles of animation within this tool and gradually created simple but effective animations on my experimental website. In doing so, I used the tools and controls available in the Webflow environment. The aim of this project was not only to learn the skills of using a new tool, but also to understand its animation capabilities. Throughout the process, I explored and experimented. This project not only provided me with new skills but also opened up new perspectives. My personal conclusion so far is that I would like to use the tool for future prototyping of more challenging interactions and animations.