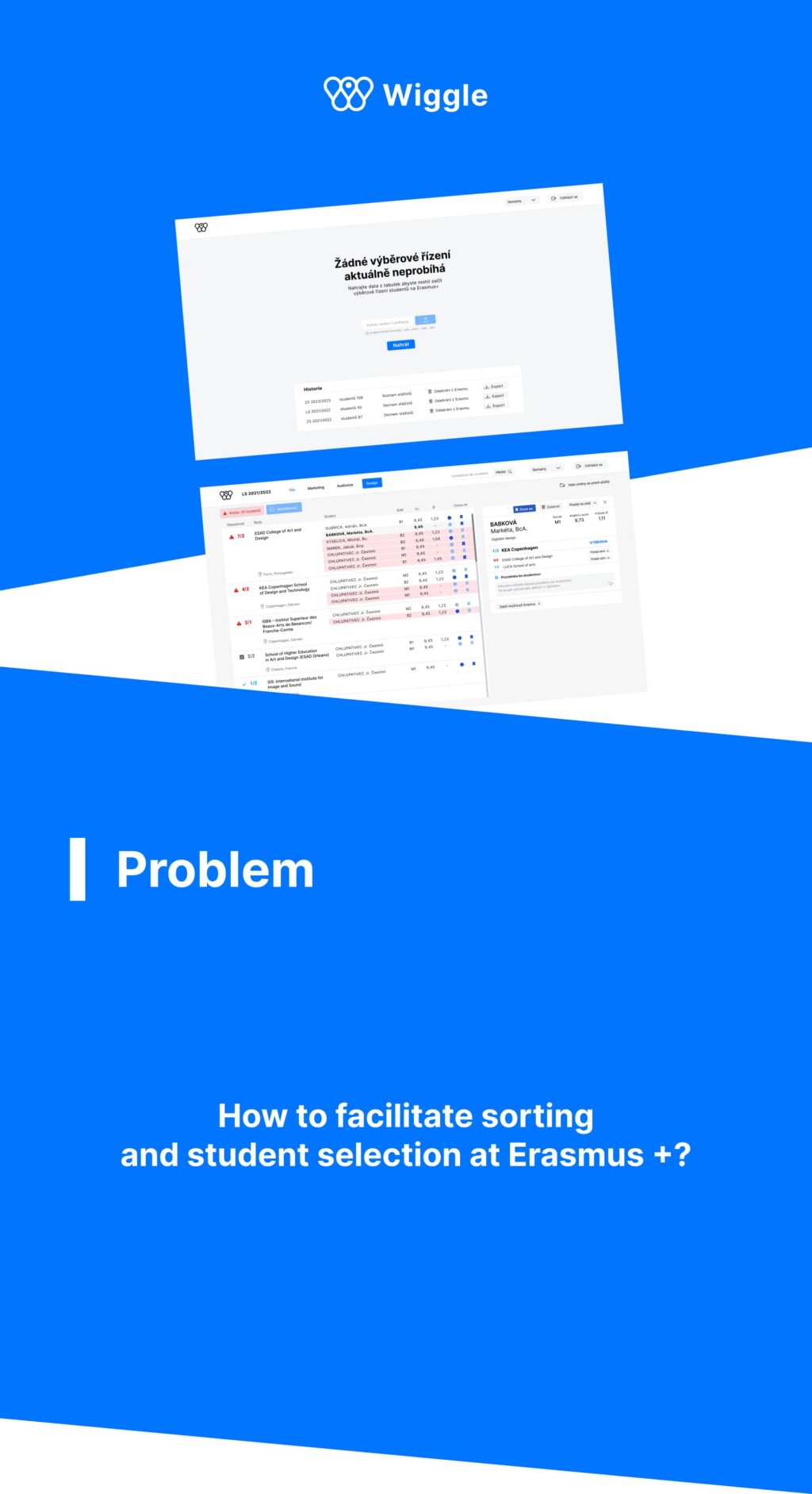
When looking for a suitable project for our team, we were given the opportunity to collaborate in facilitating the selection process of Erasmus students at our faculty. It was a complex problem that consisted of a long process. It started with the selection process itself, scoring (evaluating) the students, continued with matching them with suitable schools and taking into account various individual requirements. A thorough understanding of the issues and research into current practice was an integral part of the project.
The main aim of the project was to simplify the process of selecting students. As a solution to the problem, a web application called Wiggle was designed. The work is addressed comprehensively in terms of both design and development.
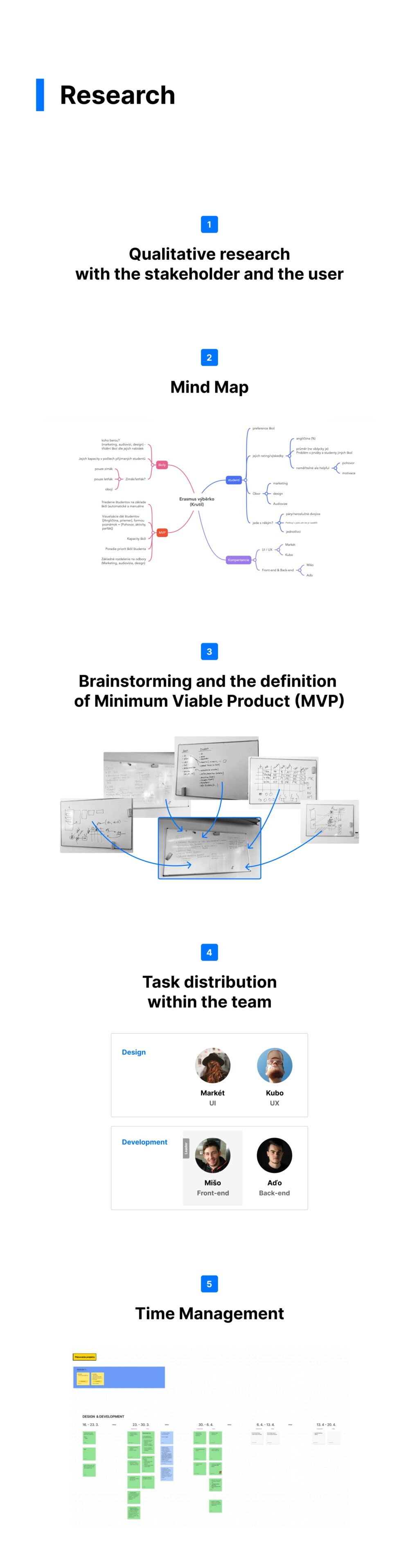
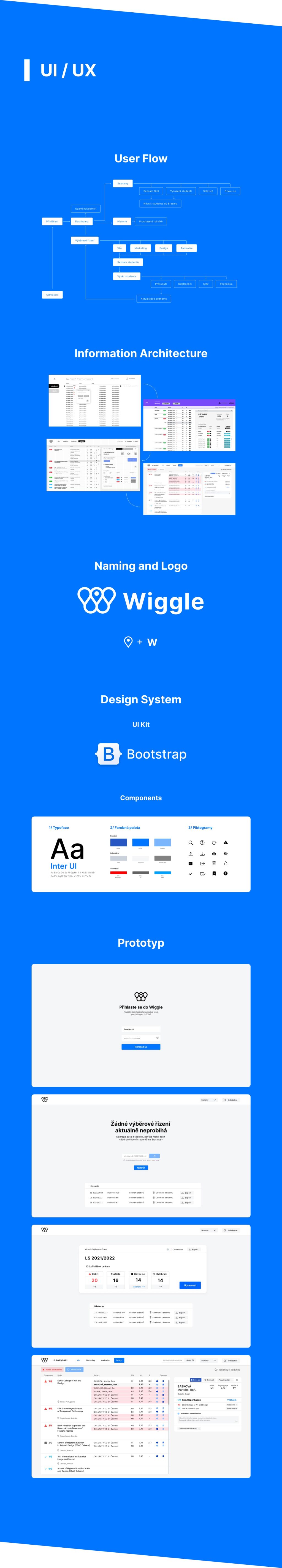
The first part consists of identifying the problem, defining the MVP, conducting a short qualitative research, designing the UX and UI design. The agile approach included creating multiple iterations of the original MVP. As a result, a final prototype of the application was made. It’s an extended MVP design that is ready for future development.
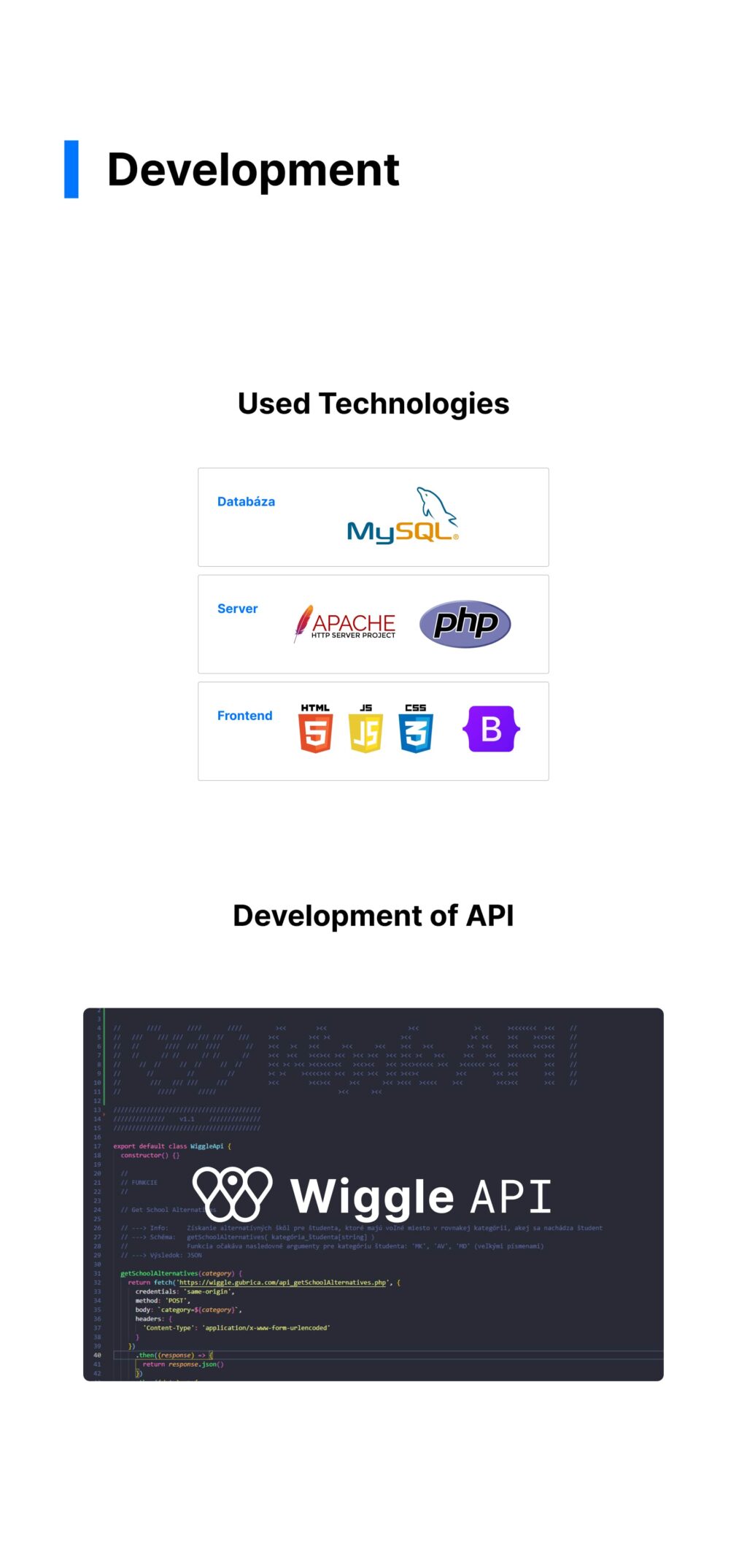
The actual development of the product was based on PHP and javascript. It uses MySQL as the database and Bootstrap 5 to create HTML and CSS templates. The development part included only the development of the basic MVP design.
The result is a functional solution in terms of design and development that could significantly facilitate and speed up the selection of students in the Erasmus selection procedure.