O projektu
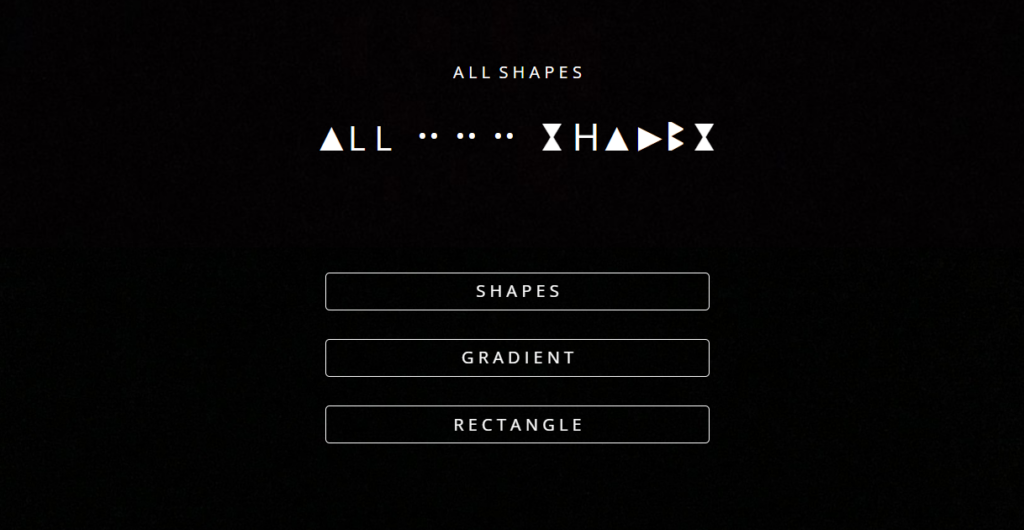
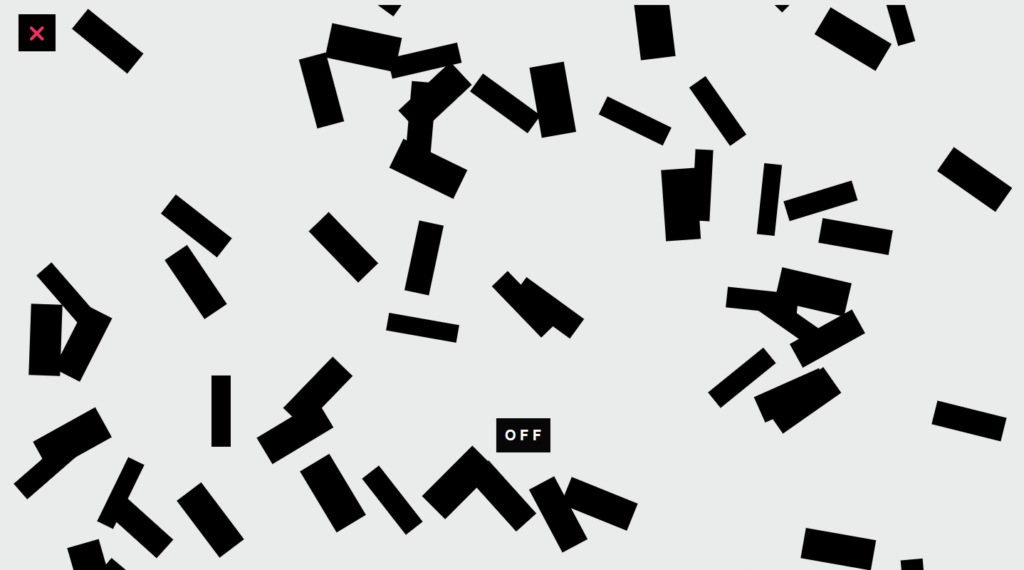
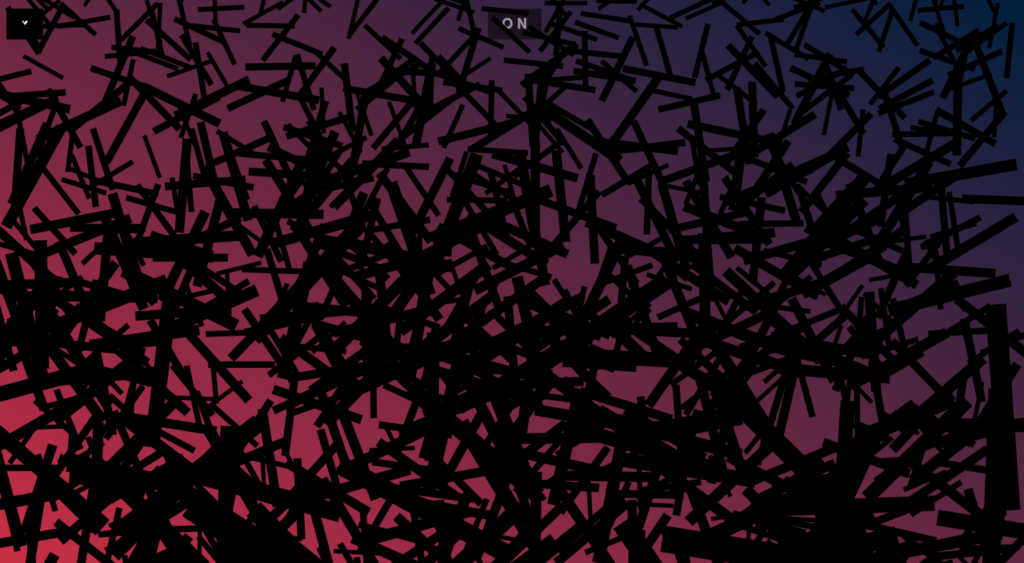
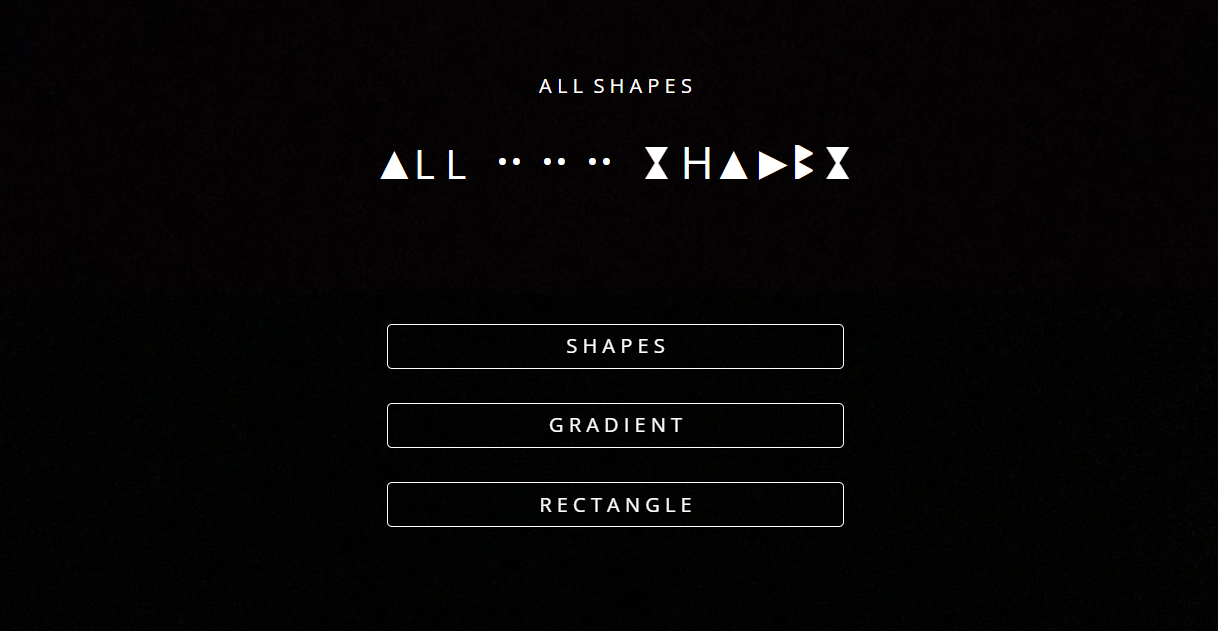
Mým cílem bylo naučit se jednoduchou webovou animaci. Kterou jsem vytvářela za pomocí kódu v chatu s ChatGPT. Jedná se o jednoduchou HTML hru ve které jsem spojila téměř vše co jsem se v tomto mém úkolu naučila. Hru jsem založila na stopáži a následném vrstvení jednoduchých tvarů vytvořených za pomocí kódu. Vytvořila jsem tři varianty, které jsou založené na stejném principu, ale pouze vizuálně jiné. Na plakát jsem aplikovala video spuštěné hry v Artivive.
Cílem hry
Herní mechaniky nejsou dané. Jednou může být, že se snažíte zaplnit celou herní plochu aniž byste si zamezili haptický přístup ke tlačítku ON/OFF. Díky kterému si přidáváte nové a nové tvary. Dalším tlačítkem je X, kterým si mažete celou kreativní plochu.
https://sites.google.com/view/anyvalay/all-shapes