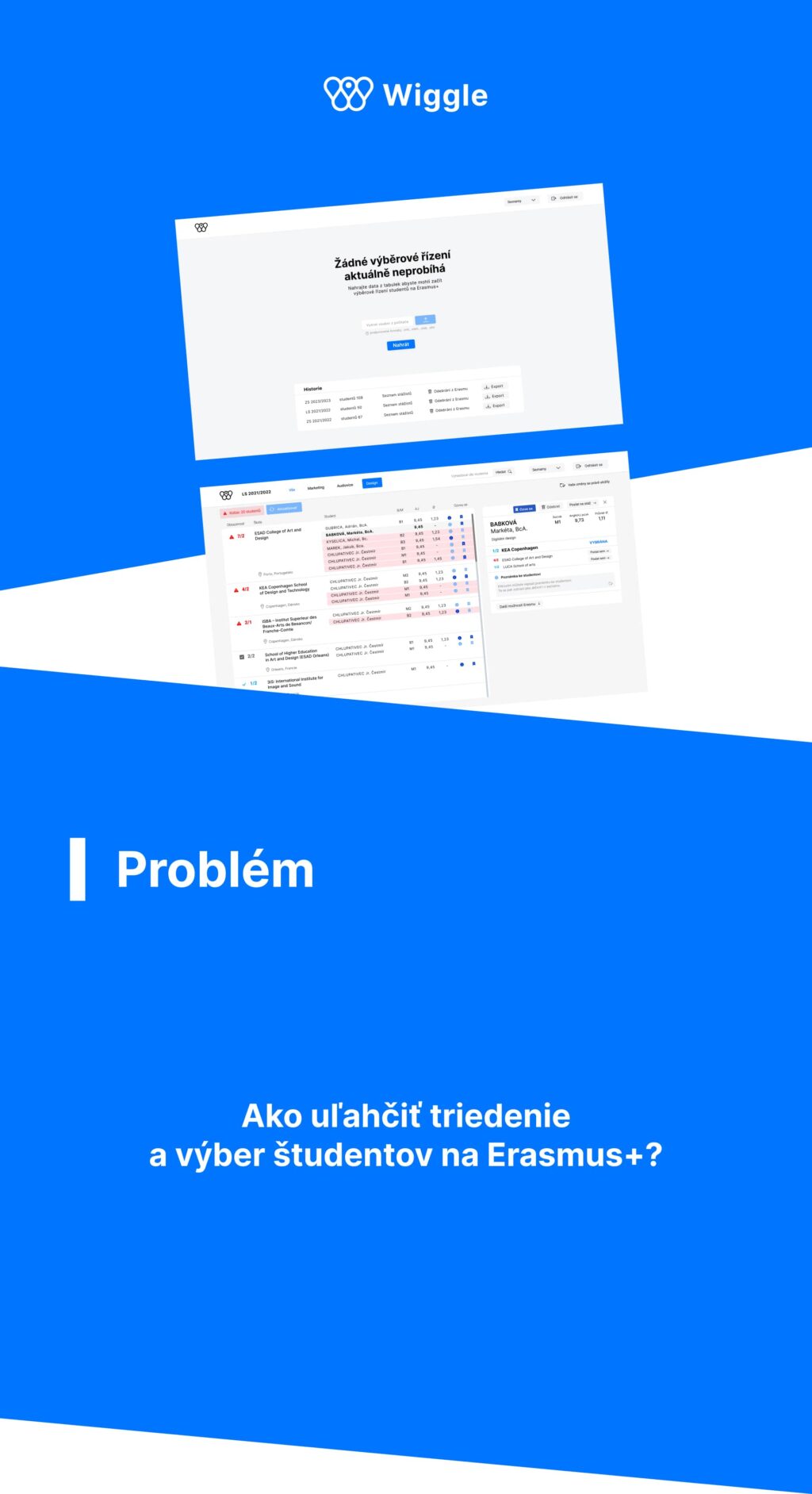
Pri hľadaní vhodného projektu pre náš tím, sme dostali príležitosť spolupracovať pri zjednodušovaní procesu výberu Erasmus študentov na našej fakulte. Išlo o komplexný problém, ktorý pozostával z dlhého procesu. Začínal samotným výberovým konaním, bodovaním (hodnotením) študentov, pokračoval ich párovaním s vhodnými školami a zohľadnením rôznych individuálnych požiadaviek. Neoddeliteľnou súčasťou projektu bolo dôkladné pochopenie problematiky a skúmanie aktuálnej praxe.
Ako riešenie na spomínaný problém náš tím navrhol webovú aplikáciu Wiggle. Keďže sme v tíme mali rozličné spektrum schopností, projekt sme riešili komplexne z hľadiska dizajnu aj vývoja.
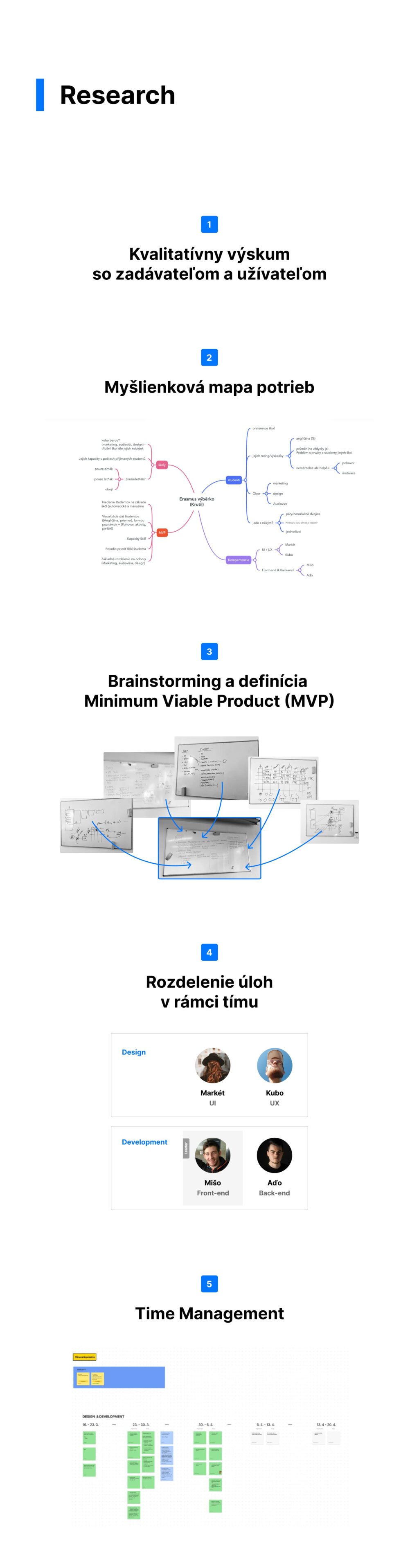
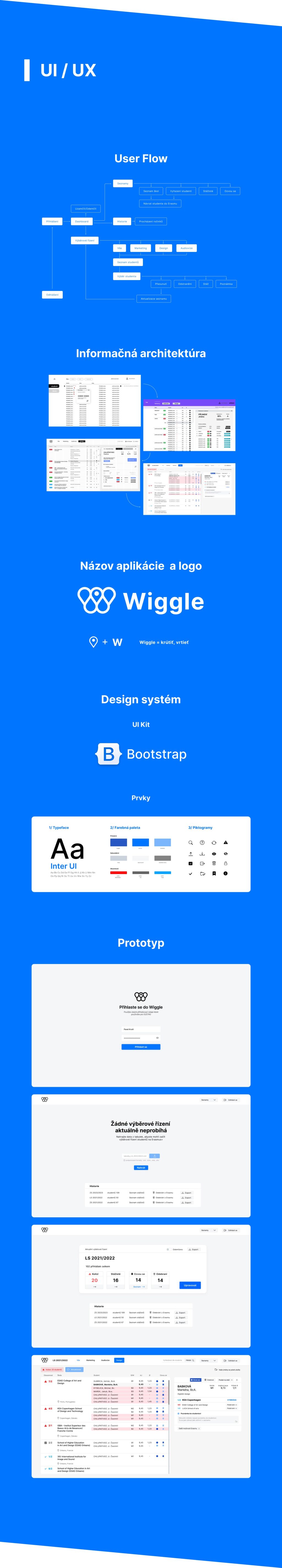
Prvá časť pozostáva z identifikácie problému, definície MVP, uskutočnenia krátkeho kvalitatívneho výskumu, navrhnutia UX a UI dizajnu. Súčasťou agilného prístupu bolo vytvorenie viacerých iterácii pôvodného návrhu MVP. Ako výsledok bol zhotovený finálny prototyp aplikácie. Jedná sa o rozšírený návrh MVP, ktorý je pripravený aj na budúci vývoj.
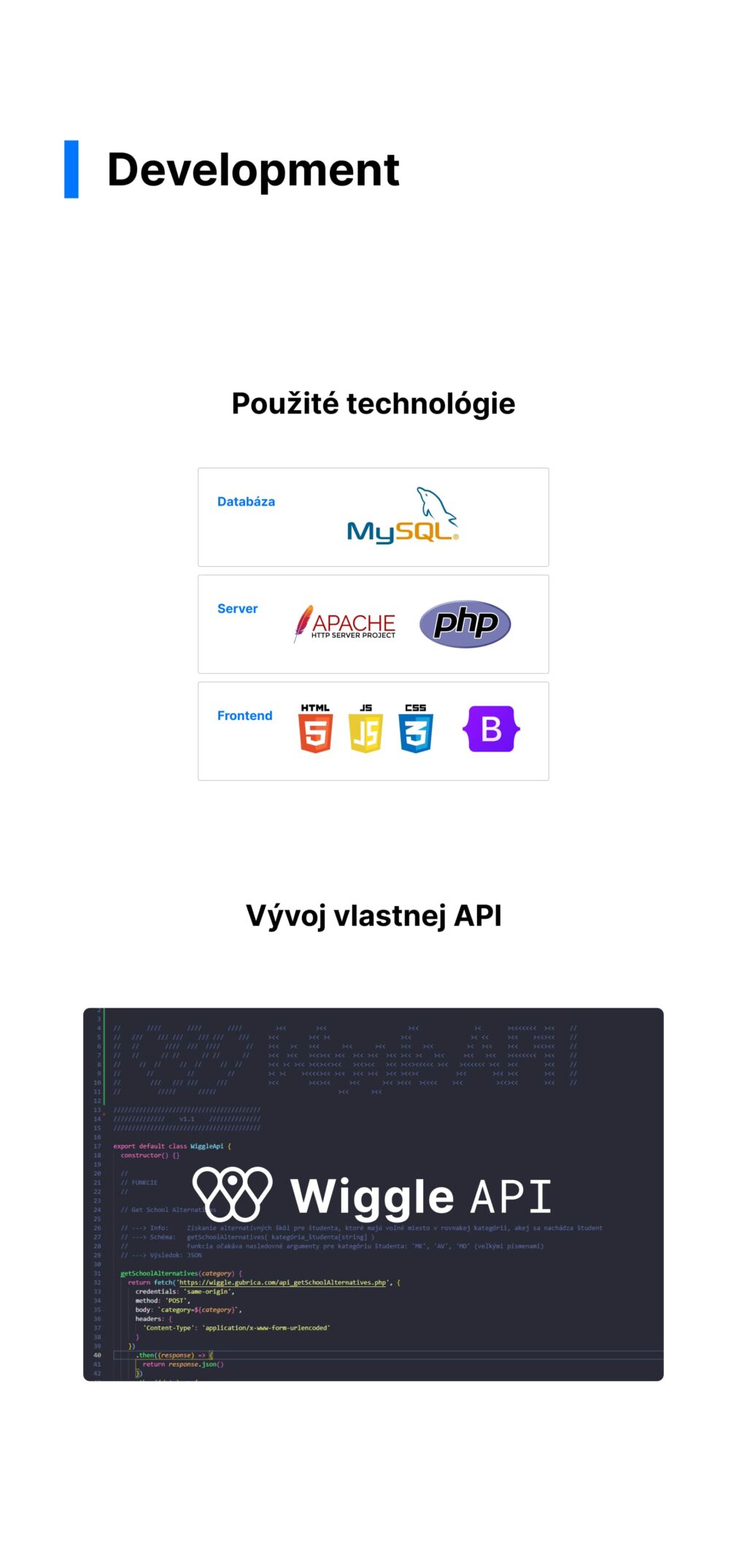
Samotný vývoj produktu bol uskutočnený pomocou jazyka PHP a javascriptu. Ako databázu využíva MySQL. Na vytváranie HTML a CSS šablón využíva Bootstrap 5. Súčasťou developerskej časti bolo vyvinutie základného návrhu MVP.
Výsledkom je funkčné riešenie z hľadiska dizajnu a vývoja, ktoré by mohlo výrazne uľahčiť a urýchliť vyber študentov v rámci výberového konania programu Erasmus.