Individual project
The aim of this project was to continue studying web technologies, development strategies, frameworks, libraries, and find my place where design intersects with development.
Practical output
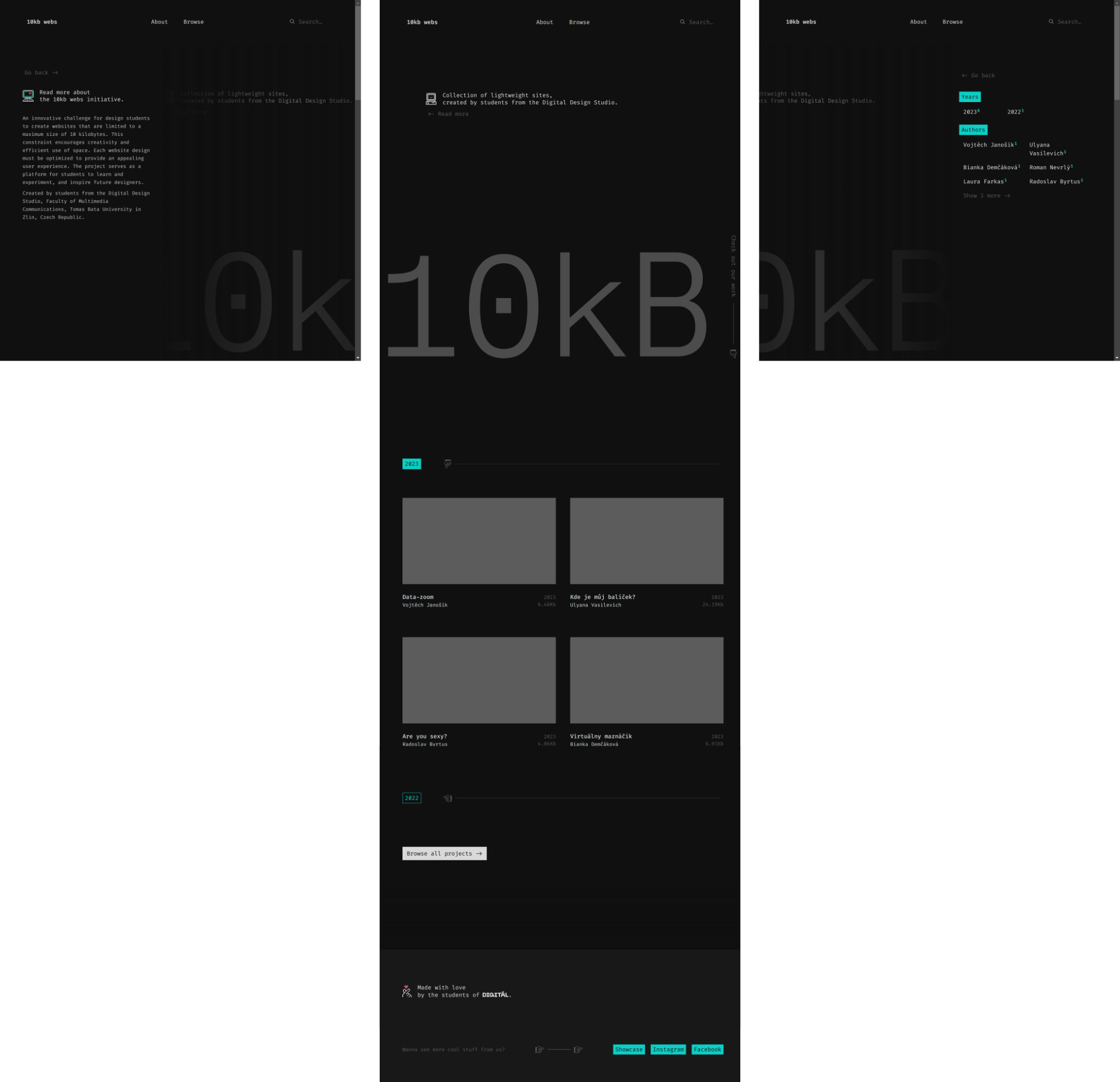
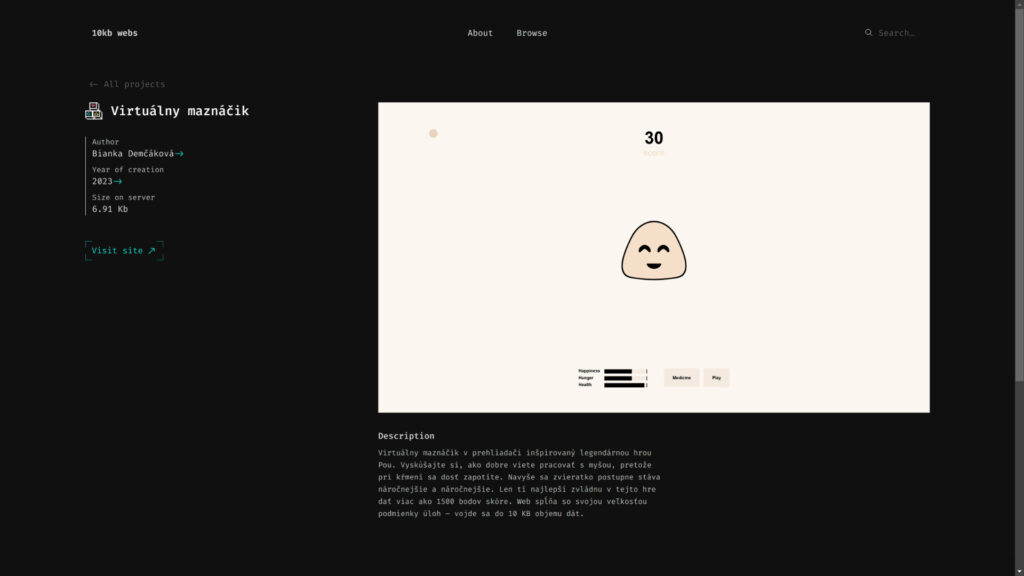
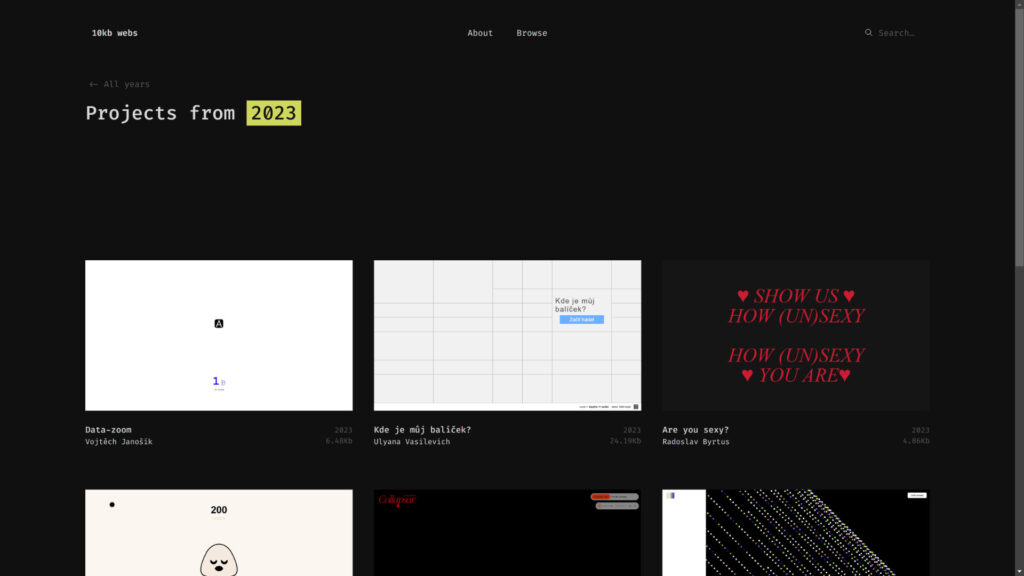
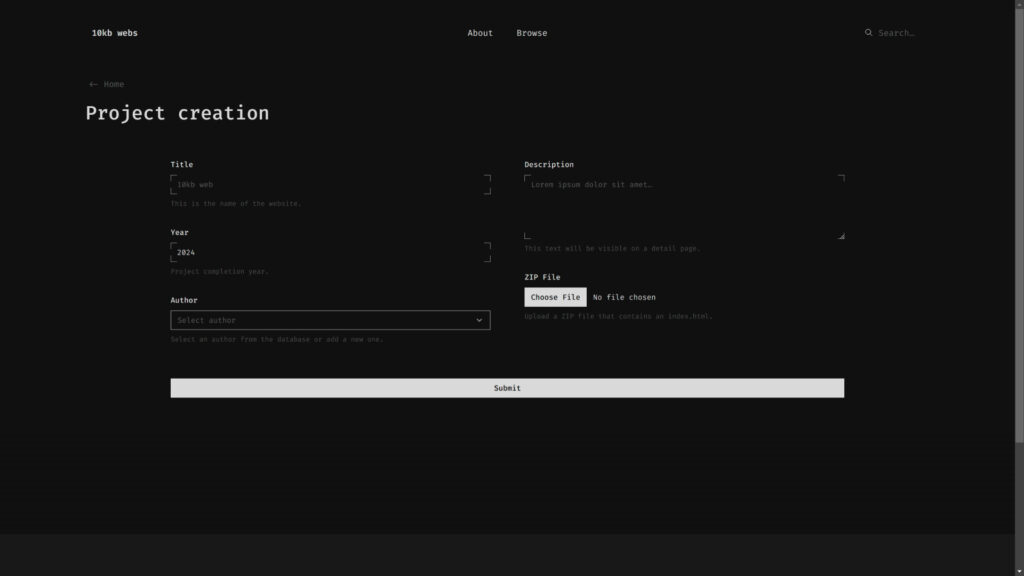
Thanks to familiarizing myself with technologies and reading various documentations and tutorials, I was able to bring to life a web portal that presents projects of ADD students (specifically 10kB websites). The result could become real not only because of me, but because of the whole team, composed of the year and other people.
Technologies
The website runs on the Next.js framework, which is built on the React library. A MySQL database connected to the website via Prisma ORM is used to store project metadata. (Other studied and used concepts below.)





Studied Concepts
☑ Load time
☑ First contentful paint (FCP)
☑ Time to interactive (TTI)
☑ First input delay (FID)
☑ Total blocking time (TBT)
☑ Asynchornous JavaScript
☑ Fetch API
☑ AJAX
☑ Promises
☑ async, await
☑ Web workers
☑ Querying
☑ GROQ
☑ Lighthouse
☑ DevTools
☑ Figma collaboration
☑ Notion
☑ Task distribution
☑ Git
☑ GitHub
☑ ESLint
☑ Prettier
☑ Databases
☑ PostgreSQL
☑ MySQL
☑ DBeaver
☑ PHPMyAdmin
☑ Object Relational Mapping
☑ Prisma
☑ Security
☑ Cross-Origin Resource Sharing