Vytváření vizuálního stylu uměleckého portfolia přináší nezanedbatelný problém. Jak propojit barevnou paletu prezentace s barevnou paletou prezentovaného díla? Nejčastěji výtvarníci volí jednoduchou strategii používání pouze poměrů bílé a černé. Já jsem si v tomto projektu určil cíl, zamyslet se nad tím, jak do řešení dostat barevné spektrum.
Položme si otázku. Pokud se povýšíme nad koncept černé a bílé, jaké barvy ladí s nejroztodivnějšími odstíny rozmanitých uměleckých děl? Já jsem si odpověděl jedním slovem – všechny.
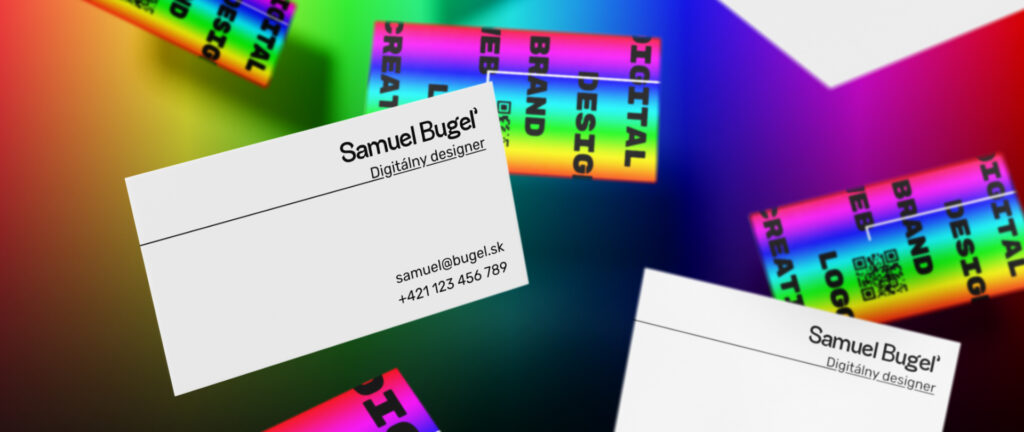
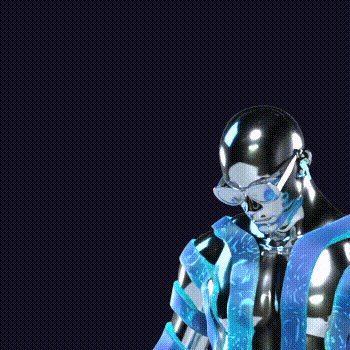
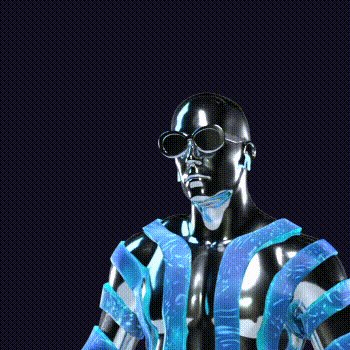
Myšlenku jsem přiblížil prototypem webu portfolia pro Samuela Bugeľa. Pomocí html, css a javascript kódů je vytvořený prostor, který plynule mění svou barvu. Odstín se ustálí pouze po zvolení jedné z prezentace prací. Celá animace je vytvořena procedurálně, to znamená, že je možné přidávat další díla s libovolnými barvami a přechod bude vždy plynulý.
Tento projekt jsem využil také k tomu, abych vylepšil své znalosti ve výše zmíněných jazycích.
Idea procedurálnosti mi přijde vysoce fascinující. Do kódu jsem zakomponoval menší „easter egg“. Po kliknutí na nadpis se jménem se začne pohybovat text na záložce. Délka a obsah je zase zcela libovolný.