Individuální projekt
Cílem tohoto projektu bylo pokračovat ve studování webových technologií, vývojářských strategií, frameworků, knihoven a hledat své místo, kde se design protíná s vývojem.
Praktický výstup
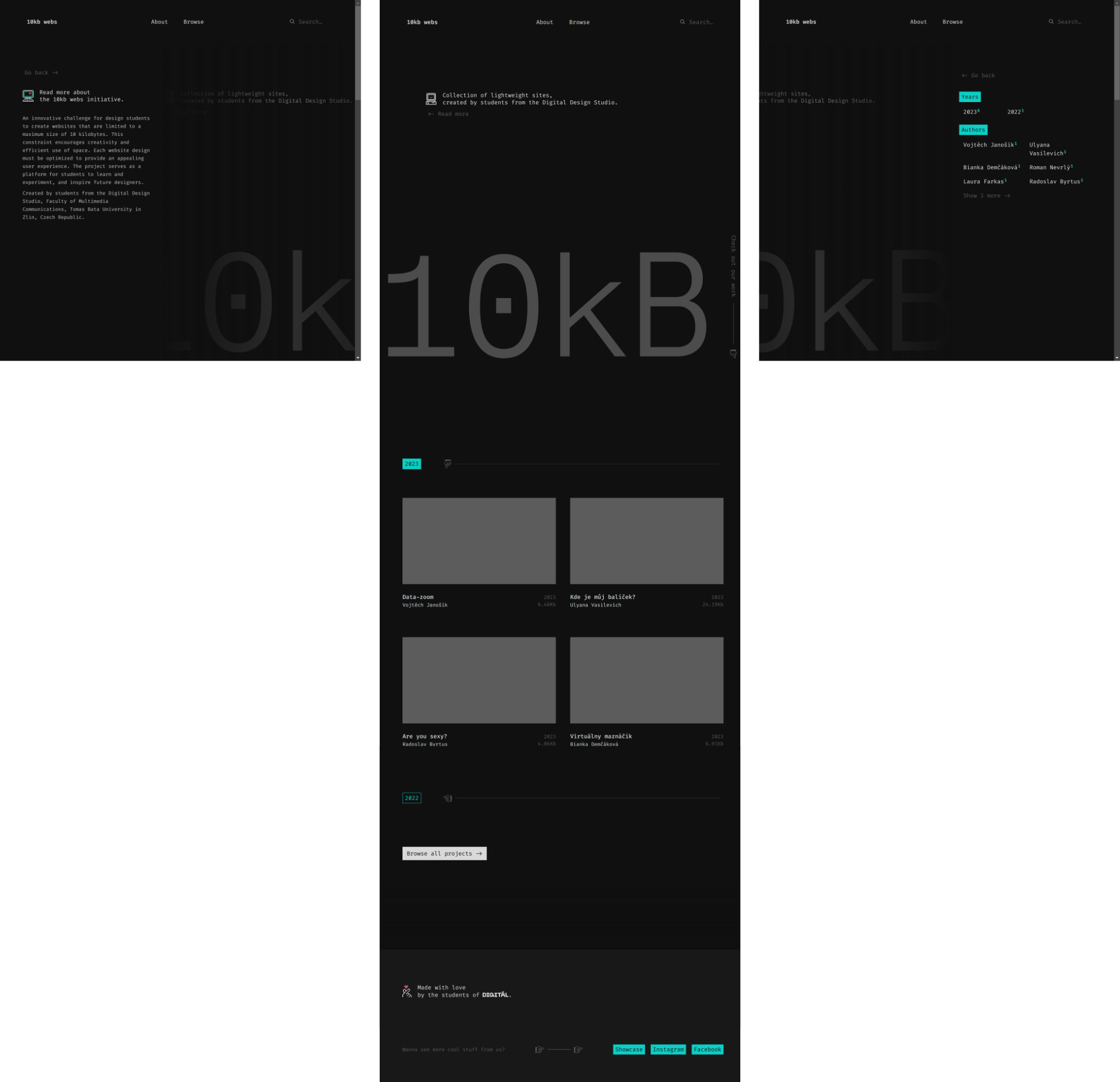
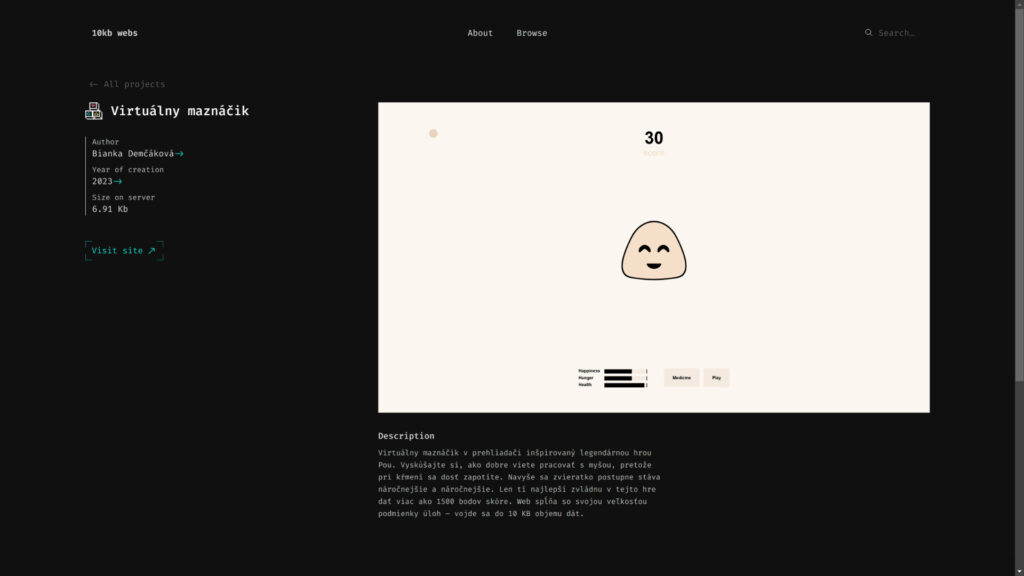
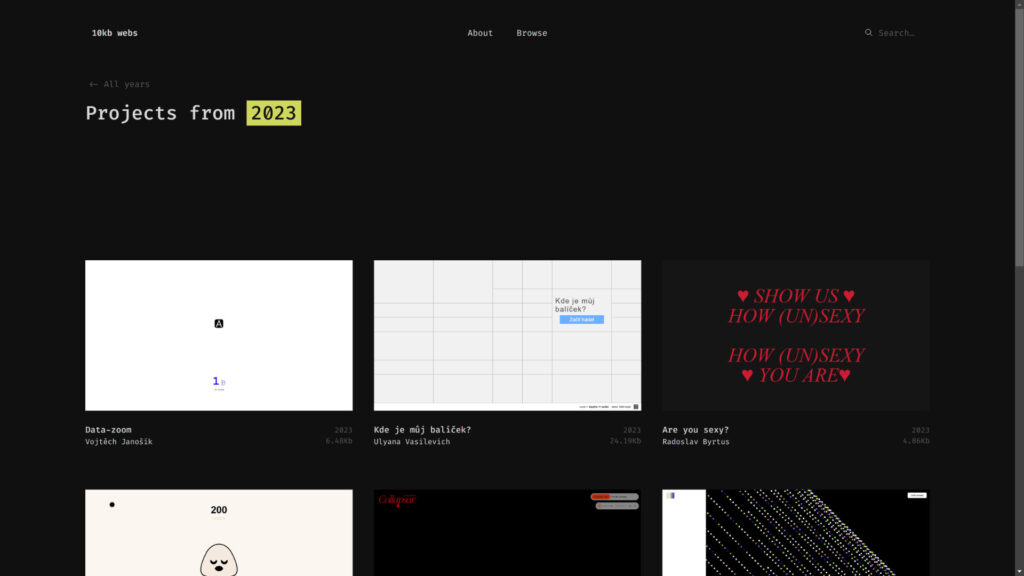
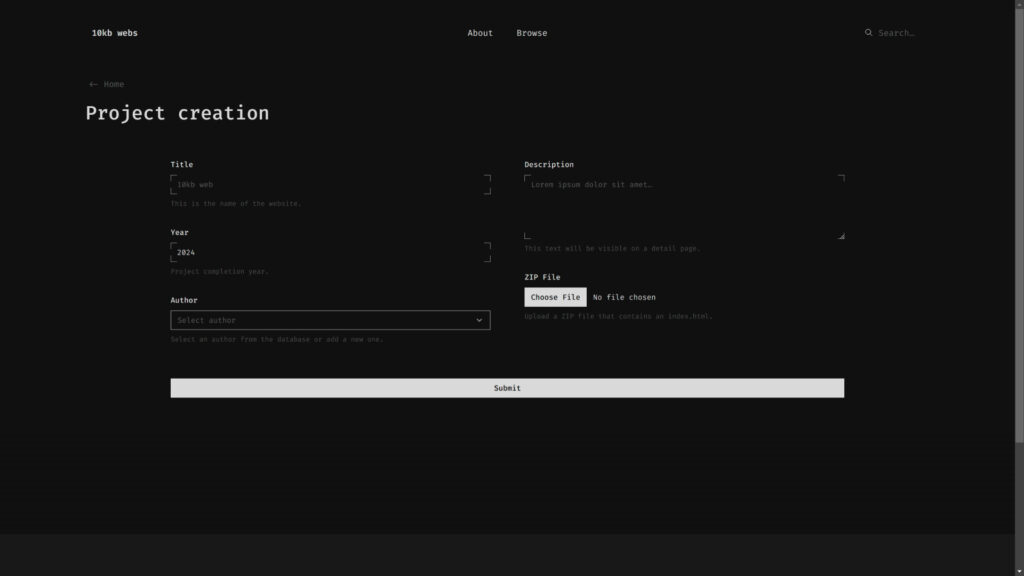
Díky obeznámením se s technologiemi a přečtení různých dokumentací a tutoriálů jsem byl schopný přivést z životu webový portál, který představuje projekty studentů ADD (konkrétně 10kB weby). Výsledek se mohl stát skutečným nejen kvůli mně, ale kvůli celého týmu, poskládaného z ročníku a dalších lidí.
Technologie
Web běží na frameworku Next.js, který je postavený na knihovně React. K ukládaní metadat projektů slouží databáze MySQL propojená s webem přes Prisma ORM. (Další studované a použité koncepty níže.)





Studované koncepty
☑ Load time
☑ First contentful paint (FCP)
☑ Time to interactive (TTI)
☑ First input delay (FID)
☑ Total blocking time (TBT)
☑ Asynchornous JavaScript
☑ Fetch API
☑ AJAX
☑ Promises
☑ async, await
☑ Web workers
☑ Querying
☑ GROQ
☑ Lighthouse
☑ DevTools
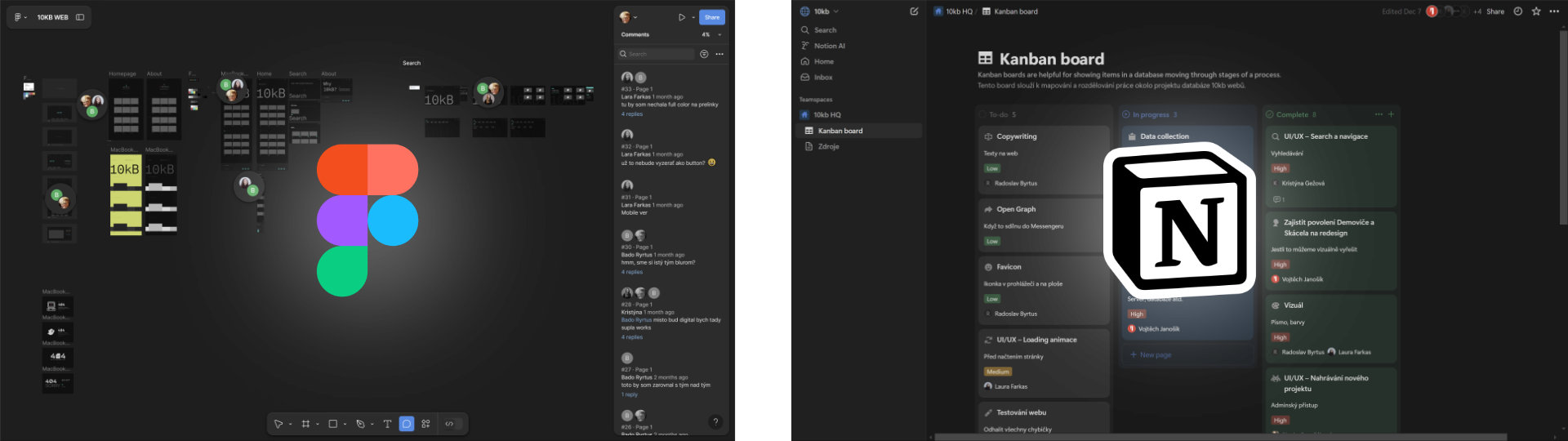
☑ Figma collaboration
☑ Notion
☑ Task distribution
☑ Git
☑ GitHub
☑ ESLint
☑ Prettier
☑ Databases
☑ PostgreSQL
☑ MySQL
☑ DBeaver
☑ PHPMyAdmin
☑ Object Relational Mapping
☑ Prisma
☑ Security
☑ Cross-Origin Resource Sharing