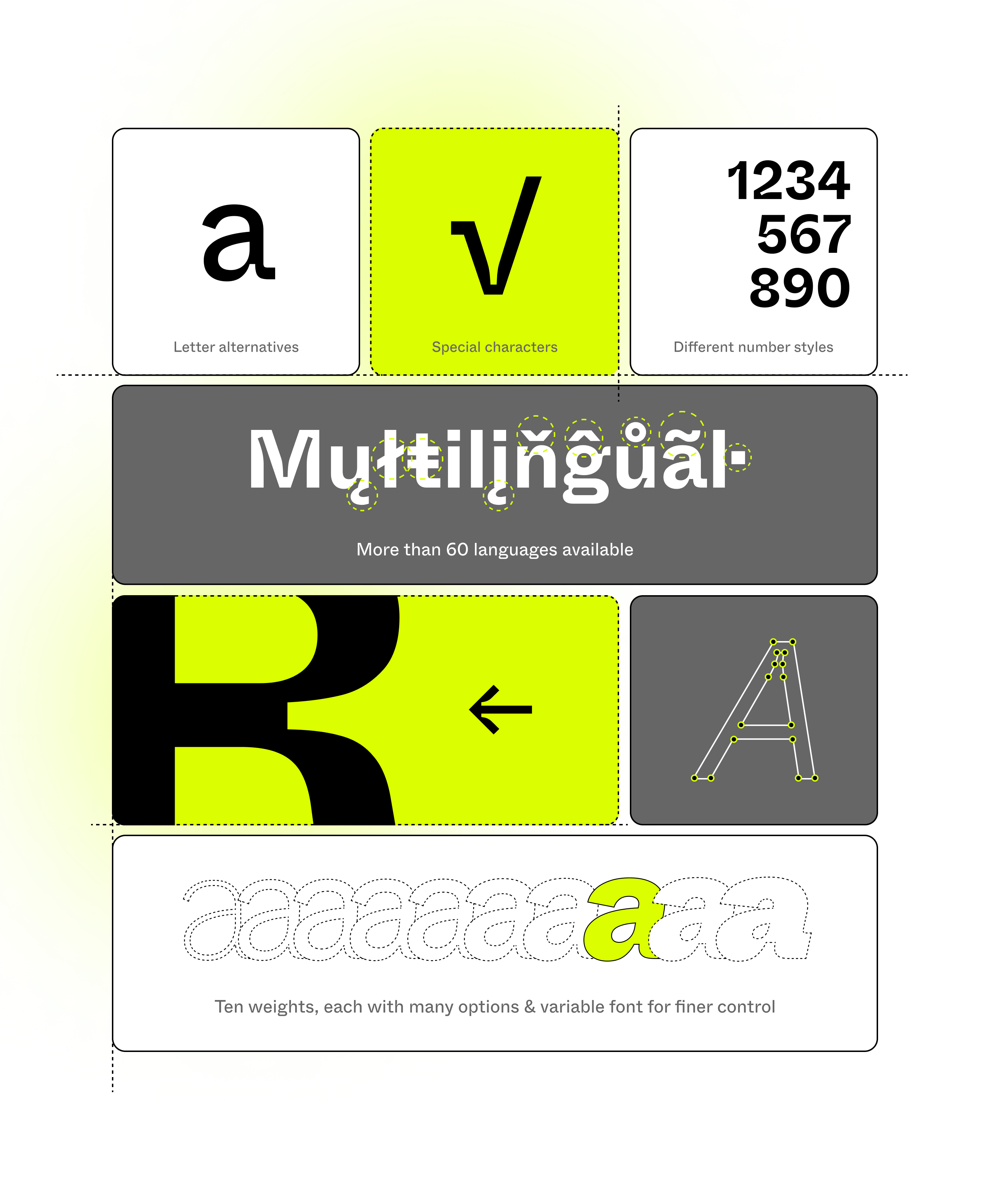
Pre svoju prácu som hľadal font, ktorý je obšírny nie len rodinou písma. Našiel som variabilný font WHYTE, ktorý umožňuje používateľom si nastaviť ľubovoľnú váhu, naklonenie a inktrap písma. Práve inktrap bola záležitosť čo ma na tomto fonte zaujala a jedným z dôvodov prečo som si tento font vybral.
Keďže som sa vybral cestou obyčajnejšieho fontu a nie experimentálneho, chcel som tomu prispôsobiť aj vizuál. Vizuál sa nesie v minmalistickom nádychu, čistých plôch s použitím blokov. Využíval som dva odtiene sivej, čiernu, bielu a na oživenie ako satiru ku názvu „whyte“ som použil neónovú žlto-zelenú, ktorá podľa môjho názoru dodáva vizuálu vynikajúci vyvážený a moderný vzhľad.
Pri tejto téme som využíval najmä Adobe After Effects na vytvorenie interaktívnych a animovaných prvkov, ktoré sú rozmiestnené hojne po celom webe. V After Effects som predtým takmer vôbec nerobil a preto som túto tému využil aj na priučenie sa nových skills.