As the topic of my individual project I chose Animation, which for a long time has been an insurmountable scarecrow for me. But I wanted to conquer this milestone and learn to be on good terms with animation.
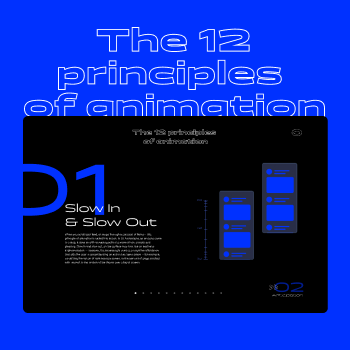
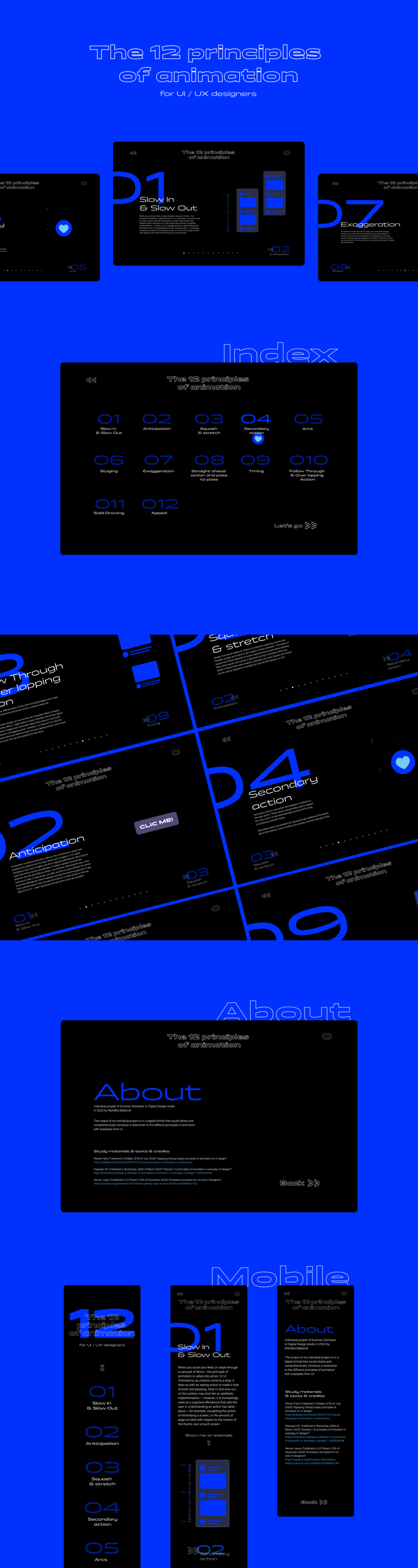
At the beginning, I’ve done some in-depth research on what animation is all about, what types of animation there are, and what tools exist for creating it, besides the all-familiar Adobe After Effects. I researched what role animation plays in UX, how it affects the message and the feeling the user gets from the design as a whole. Which led me to Disney’s 12 Principles of Animation, where the basic principles of any good animation are thoroughly explained. My goal then was to learn these principles and be able to put them into practice as a UI/UX designer.
The output of my individual assignment is in a digital format that would clearly and comprehensively introduce a newcomer to the different principles of animation with examples from UI.


https://www.figma.com/file/nP6XmjRHkgPnG6oMJM4wDh/The-12-principles-of-animation?node-id=0%3A1
Credits and study materials:
Renee Fleck, Published in Dribble, (27th of July 2020) “Applying Disney’s basic principles of animation to UI design”
https://dribbble.com/stories/2020/07/27/disney-principles-of-animation-ui-interactions
Dipanjan DC, Published in Bootcamp, (20th of March 2022) “Disney’s 12 principles of Animation in everyday UI design?”
https://bootcamp.uxdesign.cc/disneys-12-principles-of-animation-in-everyday-ui-design-71c6592064fe
Vernon Joyce, Published in UX Planet, (13th of December 2022) “Animation principles for UX and UI designers”
https://uxplanet.org/animation-that-matters-adding-value-to-your-interface-65496fe4c182