For the Halloween asset, I decided to create a loot chest with a chance mechanic. When pressing the chest button, a random item would pop out.
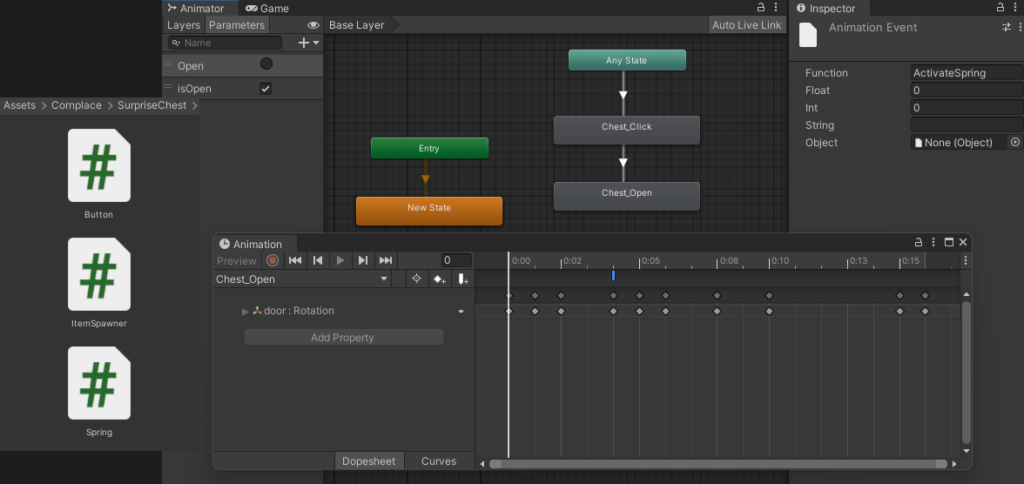
I started by programming the mechanics of opening the lid, activating the spring, and setting up a slot for random items.


I modeled a primitive version of the chest and three objects for testing. I also animated the spring.
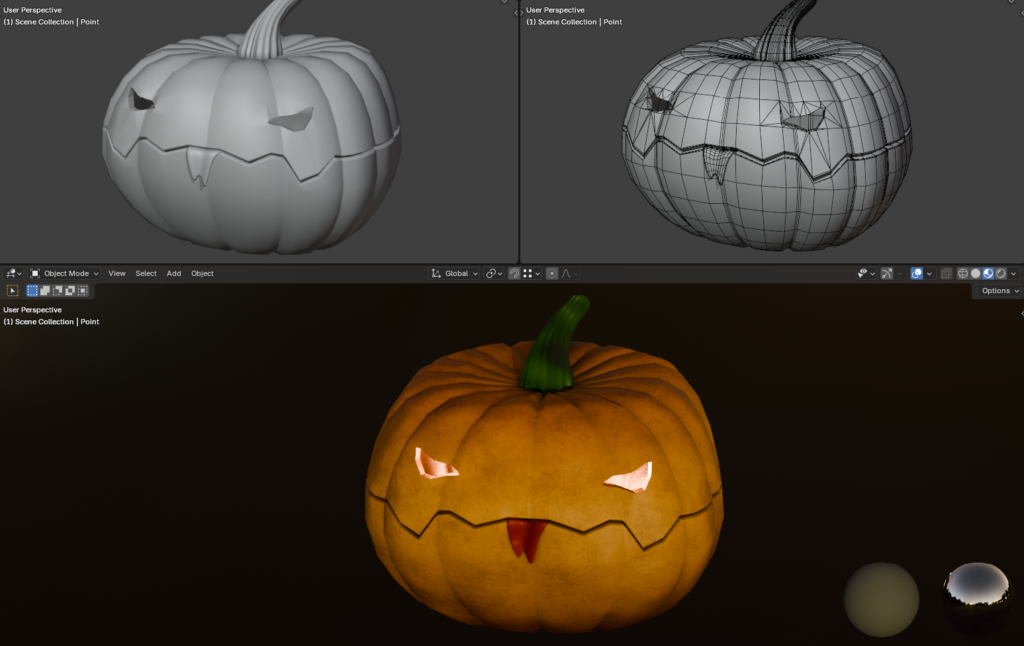
I was satisfied with the result, so it was time to model the chest itself. This took more time than I anticipated because I couldn’t settle on a style.


In the end, I realized I wouldn’t have enough time to model everything else, and I wanted to try something new. So, I decided to explore the use of artificial intelligence for generating models.

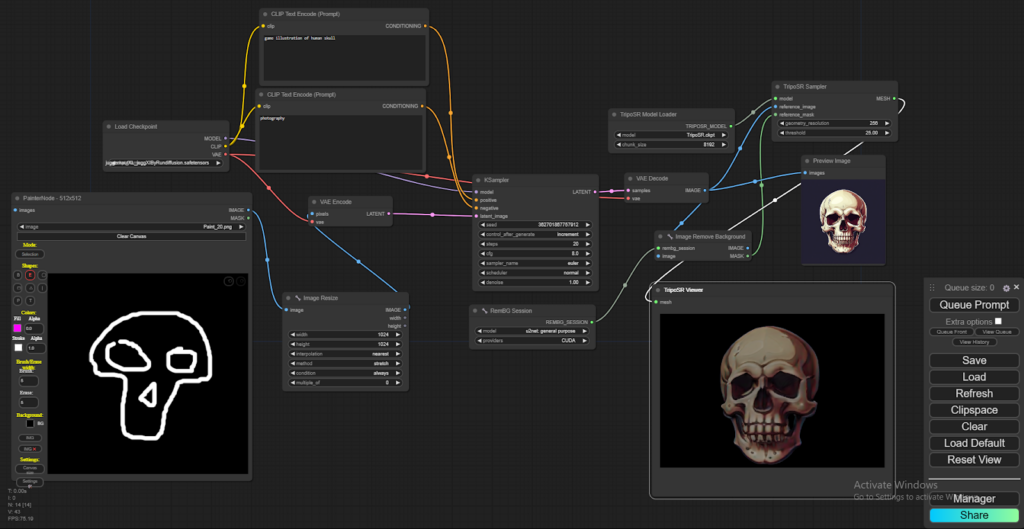
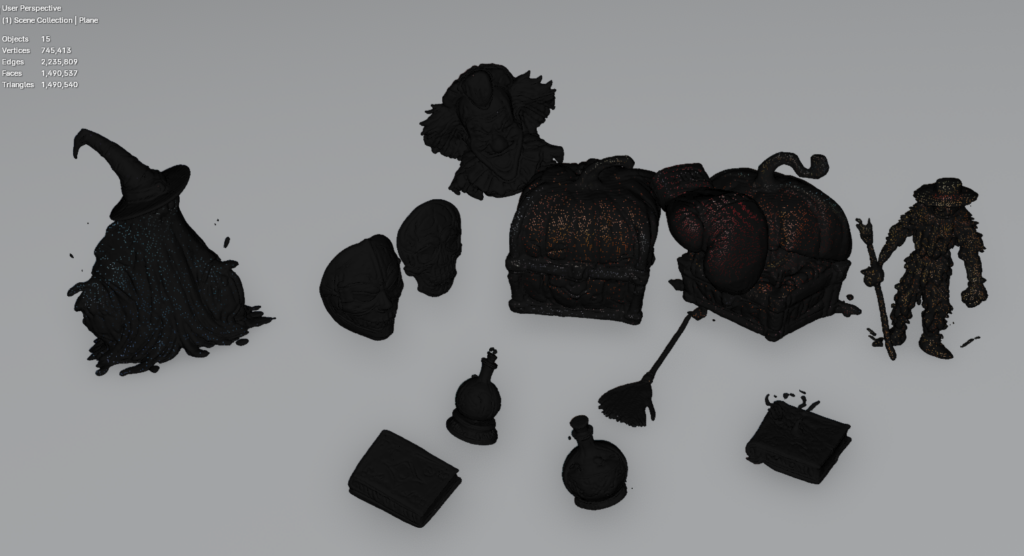
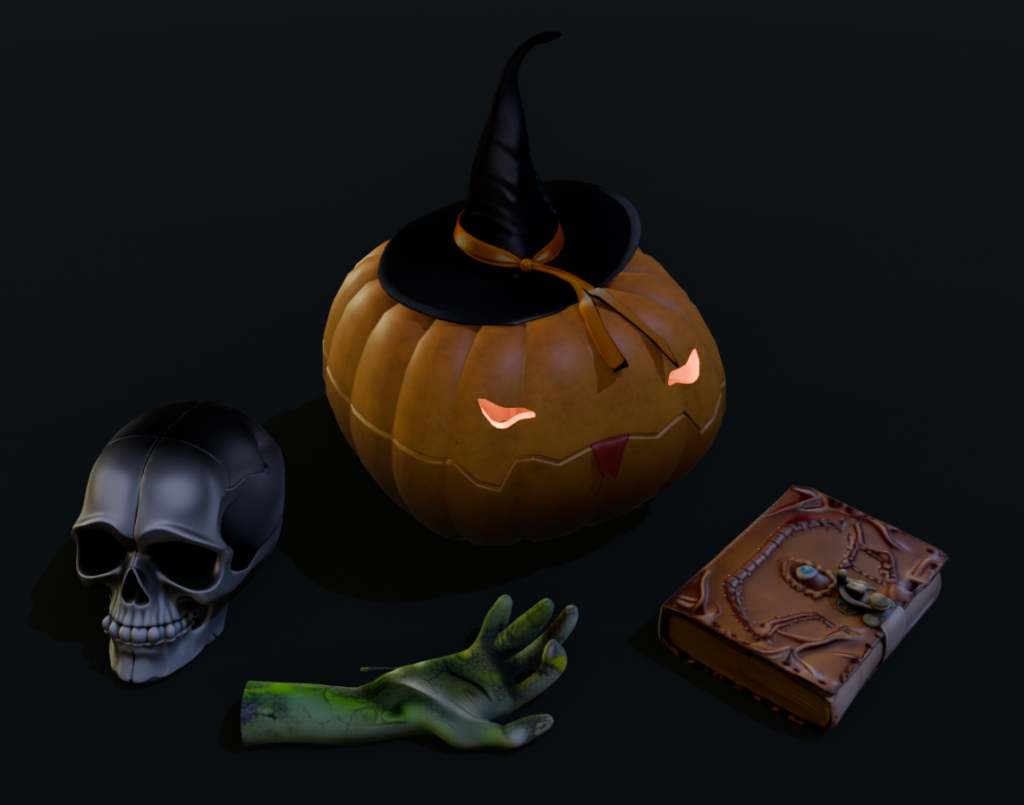
In the image above, I experimented with setting up a local model generation system using ComfyUI and TripoSR. I quickly generated a bunch of models and assembled a scene in Blender.



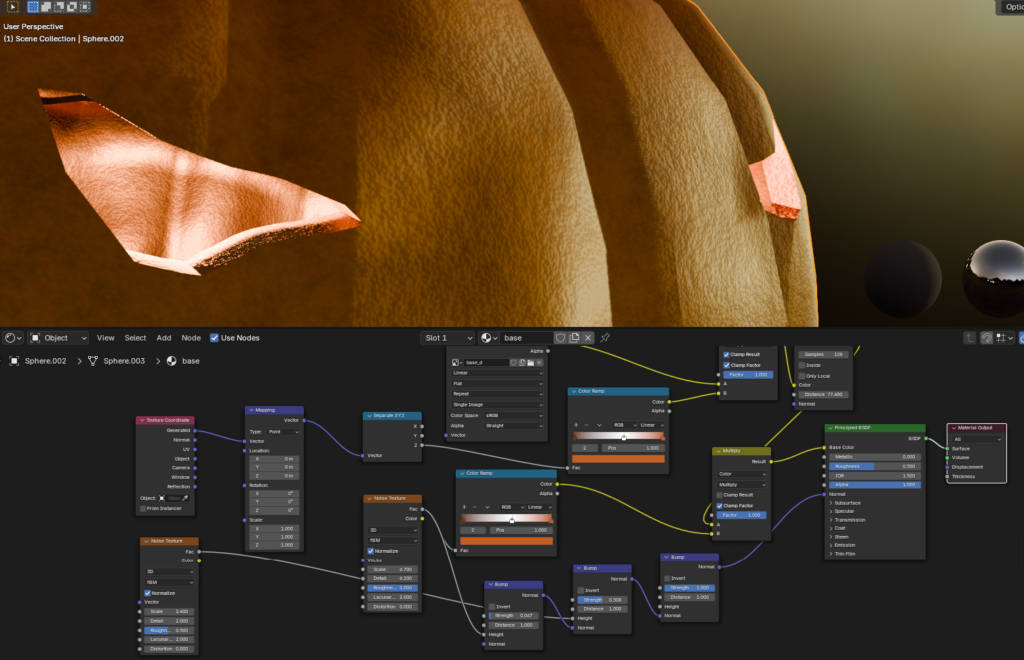
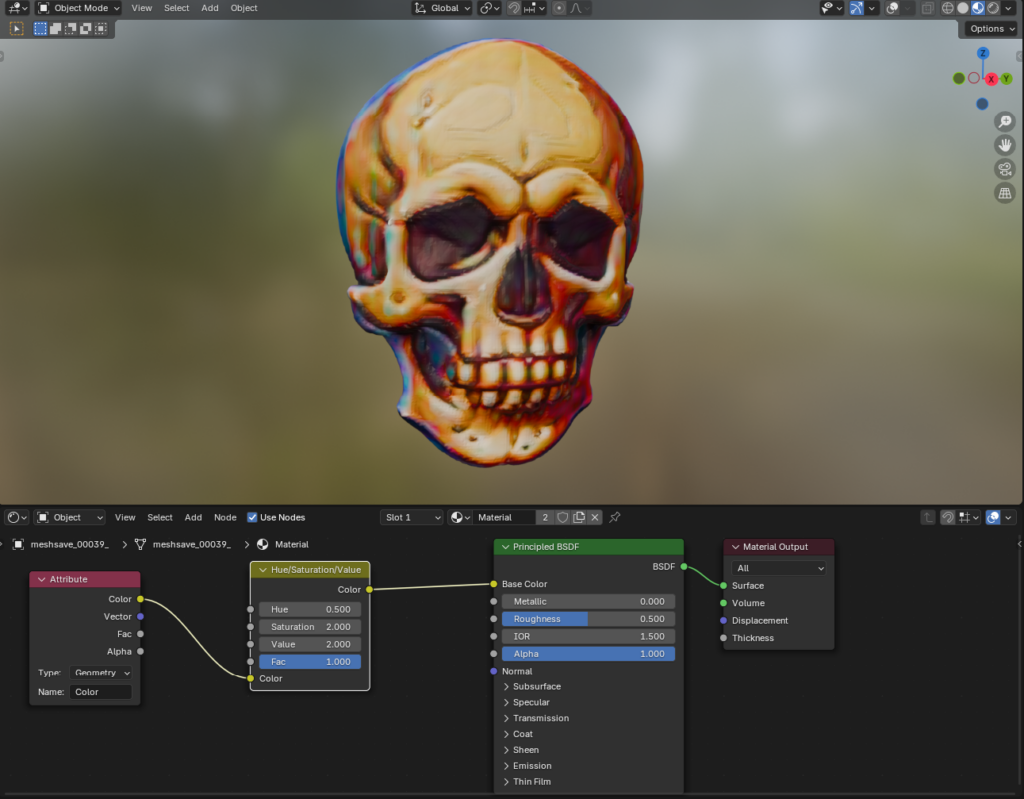
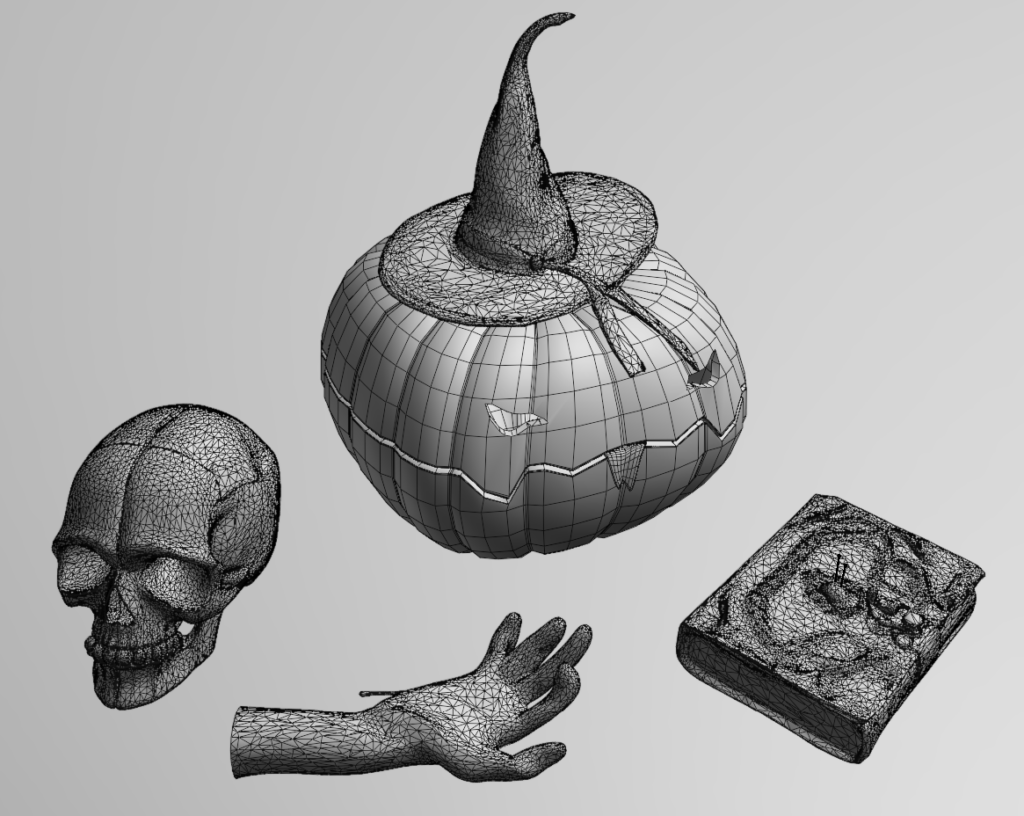
From a distance, models generated with TripoSR might look decent, but they have terrible topology, and all color information is stored in Vertex Color.
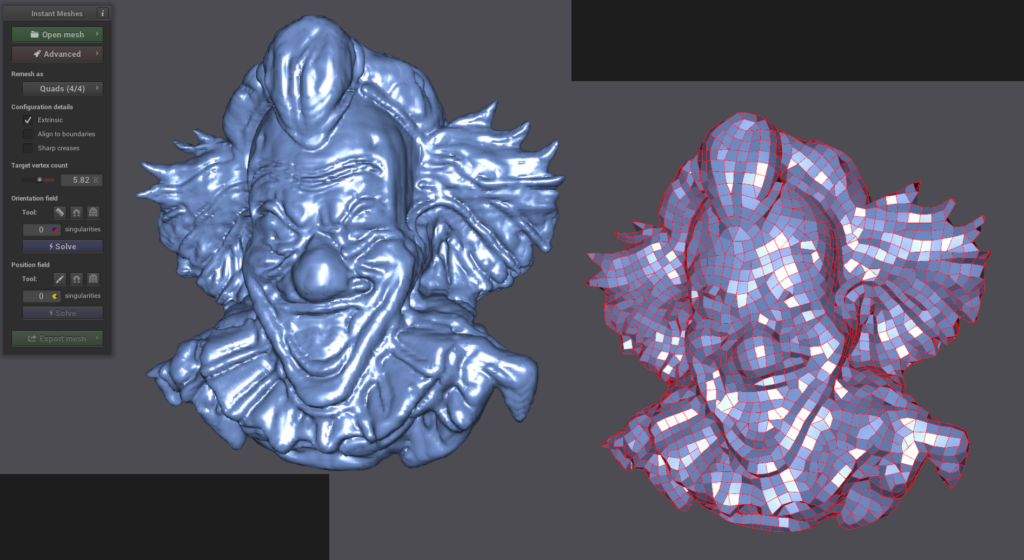
Using Instant Meshes, I tried generating a new topology, unwrapping it, and baking information from the generated versions onto it.


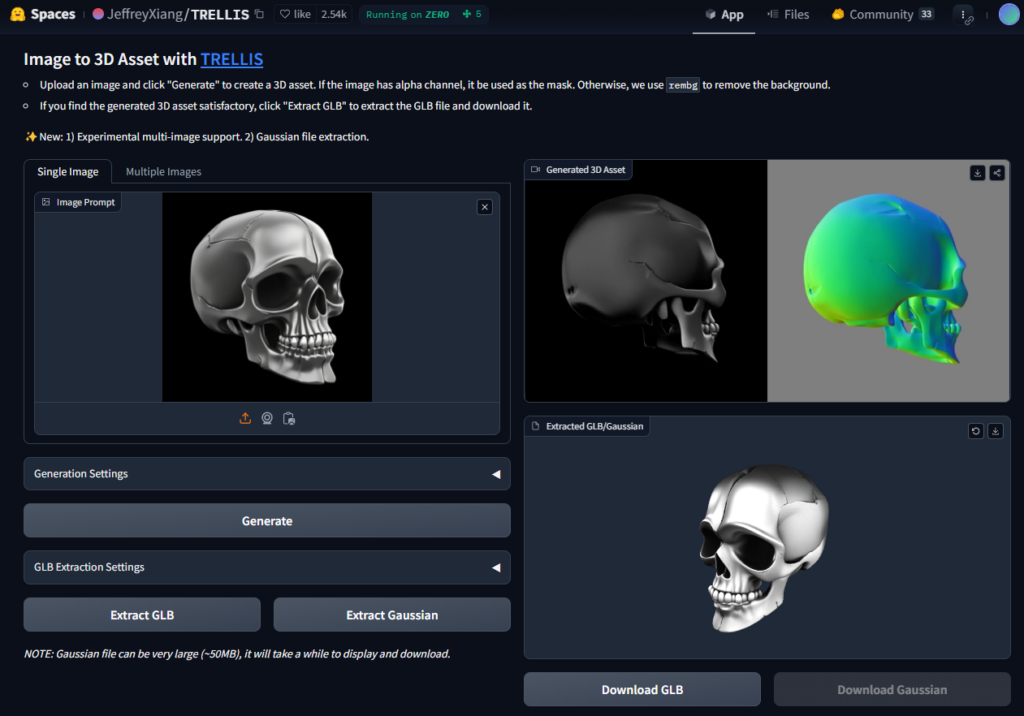
This worked, but I still had to fix a lot, so I continued exploring other options until I discovered TRELLIS.

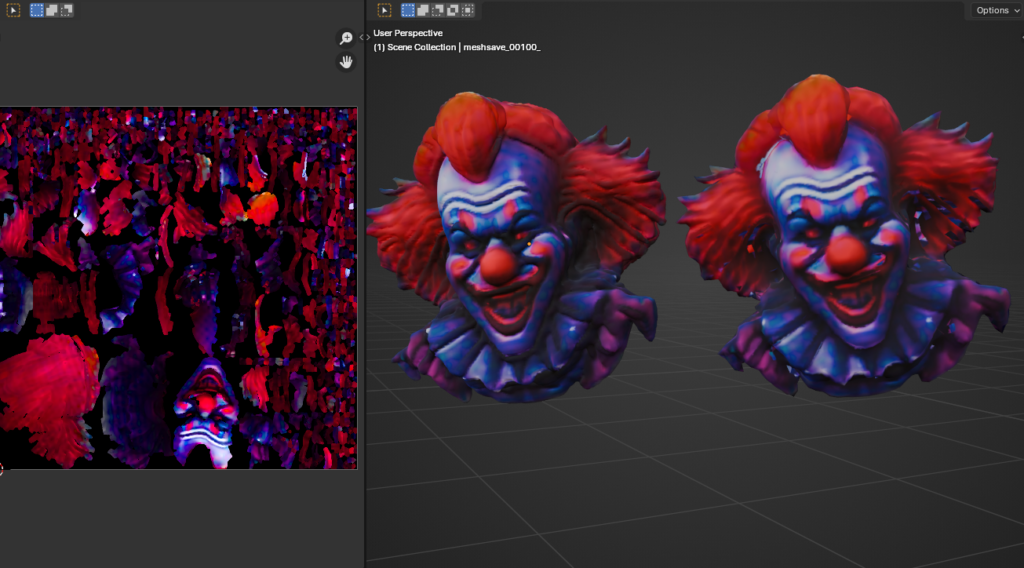
With it, I was able to generate models with proper UV mapping and color textures right away. The quality of models generated in TRELLIS is several times higher, though they still require optimization.


I realized that the chest I had created didn’t visually match what I generated with AI. So, I decided to generate the chest itself using the AI, and here’s the result:



