The goal of the free assignment this semester was to improve my skills in the field of creative web development. Namely, creating a Single Page App (SPA), getting to know libraries like GSAP (GreenSock), GSAP ScrollTrigger, History API, working with the Timber template engine for WordPress, testing the invisible integration of WebGL into the user interfaces and GLSL shaders, and understanding object -oriented and asynchronous writing of JavaScript code.
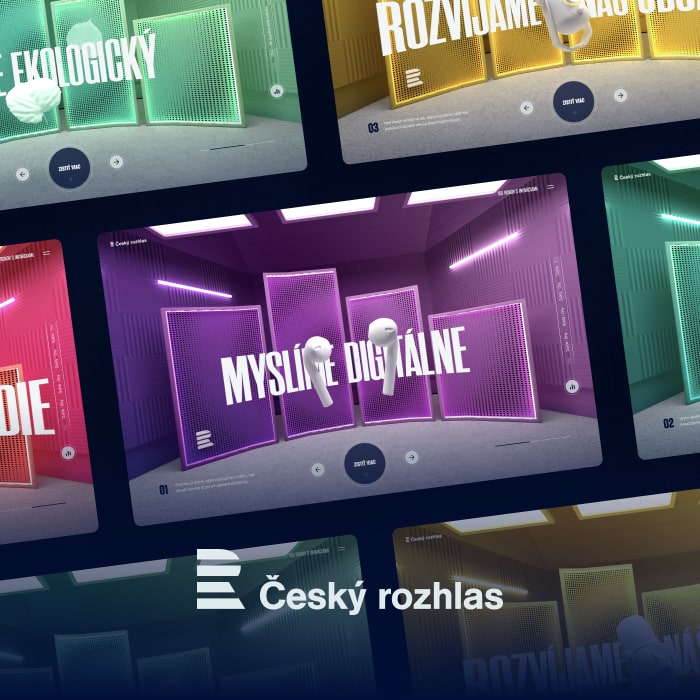
I started working on a free assignment by setting goals using MoSCoW analysis, where I set goals from the most to the least important (some have been added over time). I started to fulfill the individual goals on the “recode (from the word redesign)” of my already existing website, where I saw a space for improvement and learning new approaches. About halfway through the semester, I understood, based on the acquired knowledge, that I was writing the things wrong (especially in terms of code scalability). Because of that, I decided to move to the second project, which was the development of website for the Long Life Project exhibition. This time, I was satisfied with the way I wrote the code and fulfilled all my goals for the semester.
The free assignment opened up new horizons for me, namely the area of GLSL Shaders, Processing, Particles and physics in WebGL. I would like to address these areas for the next semester.
Link for Recode and Long Life Project