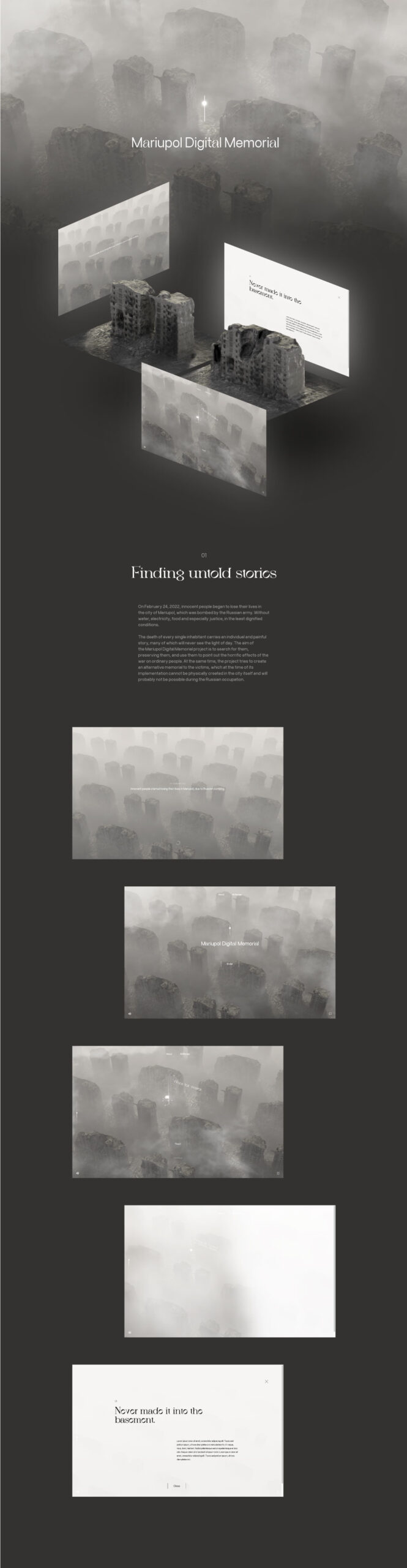
On February 24, 2022, innocent people began to lose their lives in the city of Mariupol, which was bombed by the Russian army. Without water, electricity, food and especially justice, in the least dignified conditions.
The death of every single inhabitant carries an individual and painful story, many of which will never see the light of day. The aim of the Mariupol Digital Memorial project is to search for them, preserving them, and use them to point out the horrific effects of the war on ordinary people. At the same time, the project tries to create an alternative memorial to the victims, which at the time of its implementation cannot be physically created in the city itself and will probably not be possible during the Russian occupation.
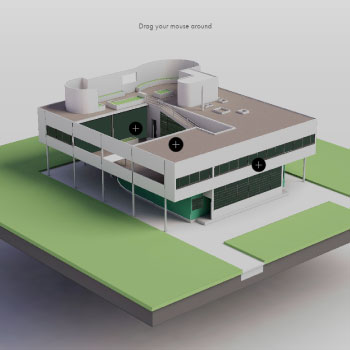
The project itself is an interactive web experience in which the user finds himself in a surreal version of Mariupol, where he looks for individual stories with a small, flying light controlled by mouse movement. The stories are randomly distributed among the accumulated, never-ending buildings. Once the user finds a story, he can read it by clicking the first button or continue searching for the other stories.
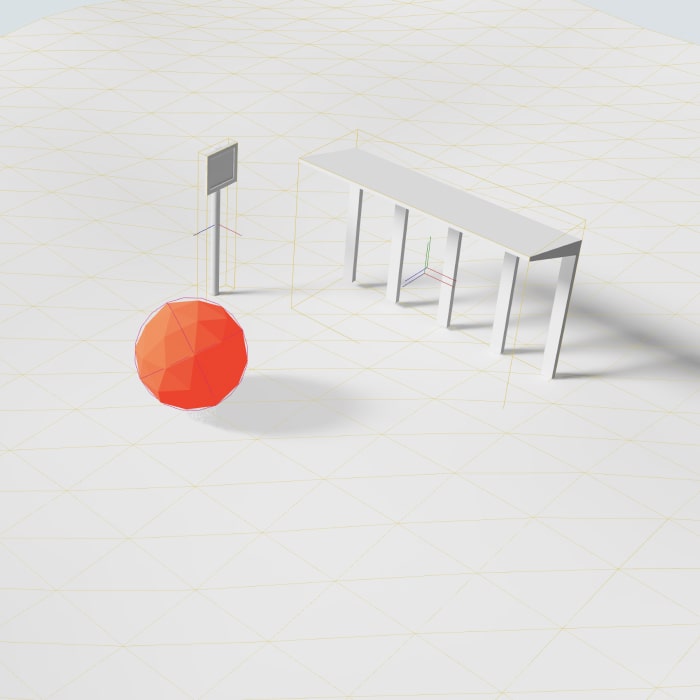
Web technologies HTML, SCSS, JavaScript and the library Three.JS (WebGL) were used for the implementation of the project. 3D objects of the destroyed buildings were created using photogametry (MeshRoom) from an available drone footage, from the destroyed Livoberezhnyi district in the east of Mariupol, then postprocessed in Blender. The prototype of the application was created in Figma.
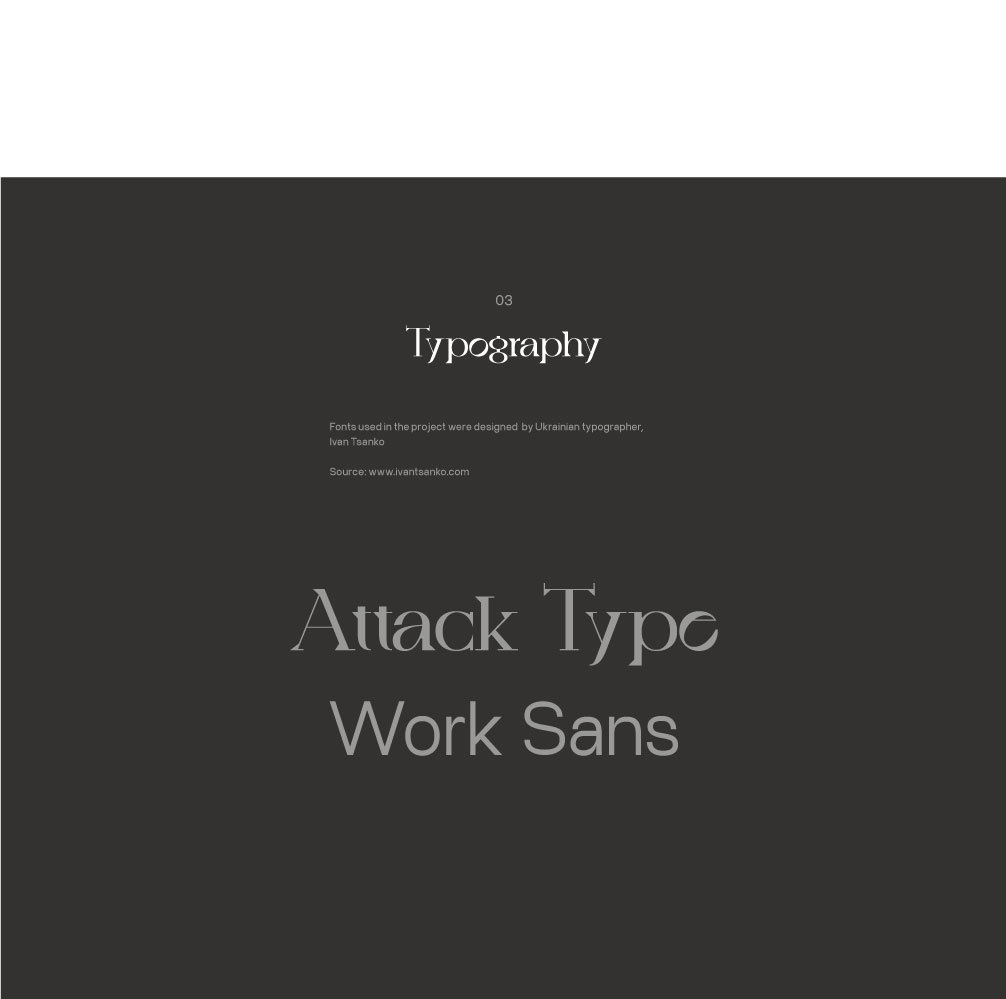
Fonts used in the project were designed by Ukrainian typographer, Ivan Tsanko.