As part of a free assignment this semester, I decided to expand my knowledge of creative coding by working with physical engines, which are becoming a popular part of web development, which I’ve been doing for a long time. At the same time, it was a sort of lab for my diploma thesis.
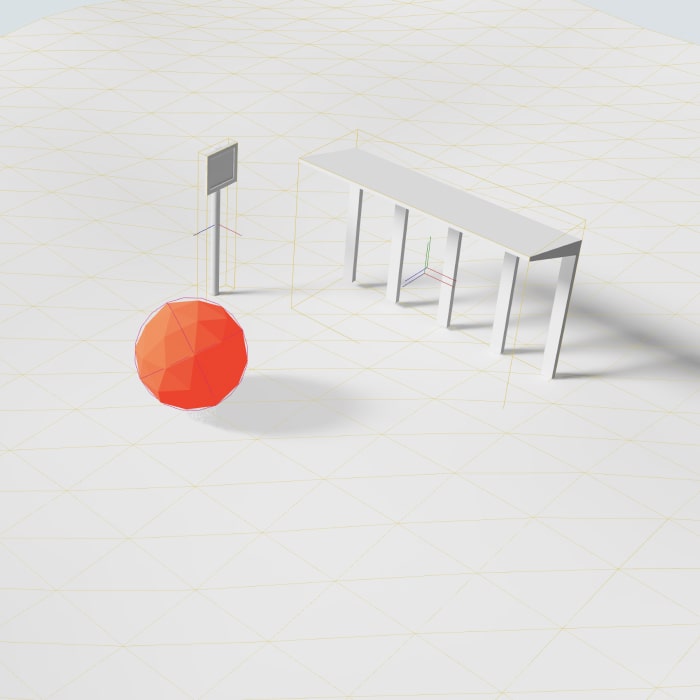
I started the first half of the semester experimenting with the Cannon.JS library, which I combined with the Three.js library. Within it, I created a working model of a vehicle, its interaction with the environment, and also tried out working with raycasting.
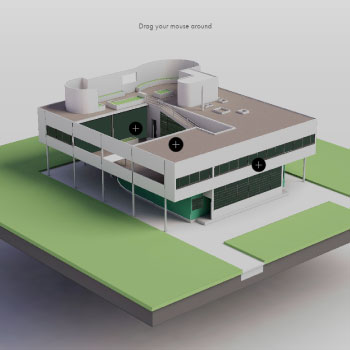
During the semester, however, I stumbled upon a new way of writing Three.js through the React Three Fiber library, which uses the React framework and its JSX syntax to create a 3D environment, which for me was a significant simplification of the established workflow. For this library, the Rapier physics engine was implemented, which is easier to apply to code than the first CannonJS engine and also performs better. However, it is currently under heavy development, and does not yet include all capabilities, due to which I have not been able to create a working vehicle model.