📔 ABOUT
Do we know what free speech really means?
Free speech, as a primary indicator of democracy in the world, has been on a steady decline across all countries for the past 17 years (Freedom House, 2023). Despite its importance and frequent use in various discussions, its true content is not well known.
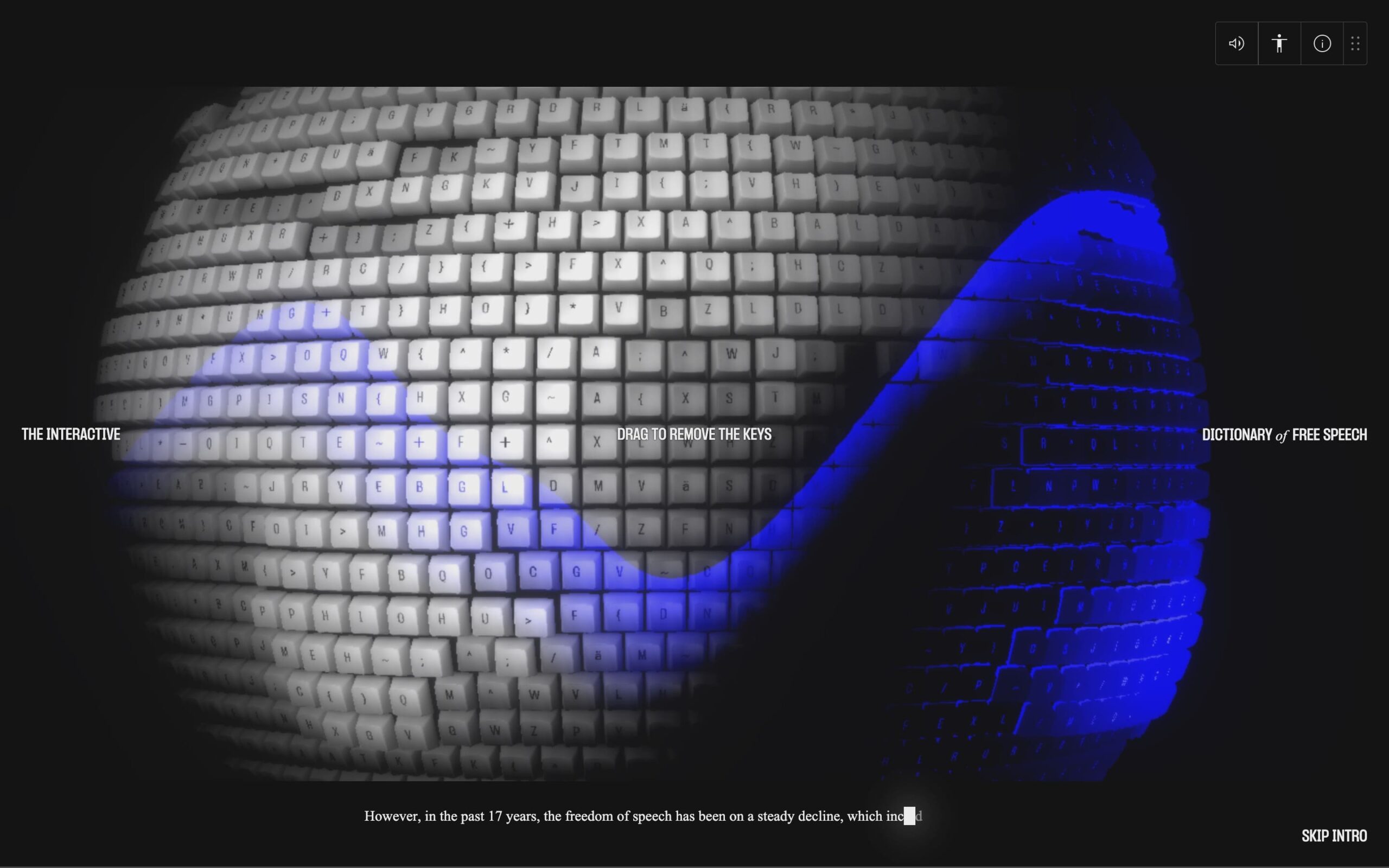
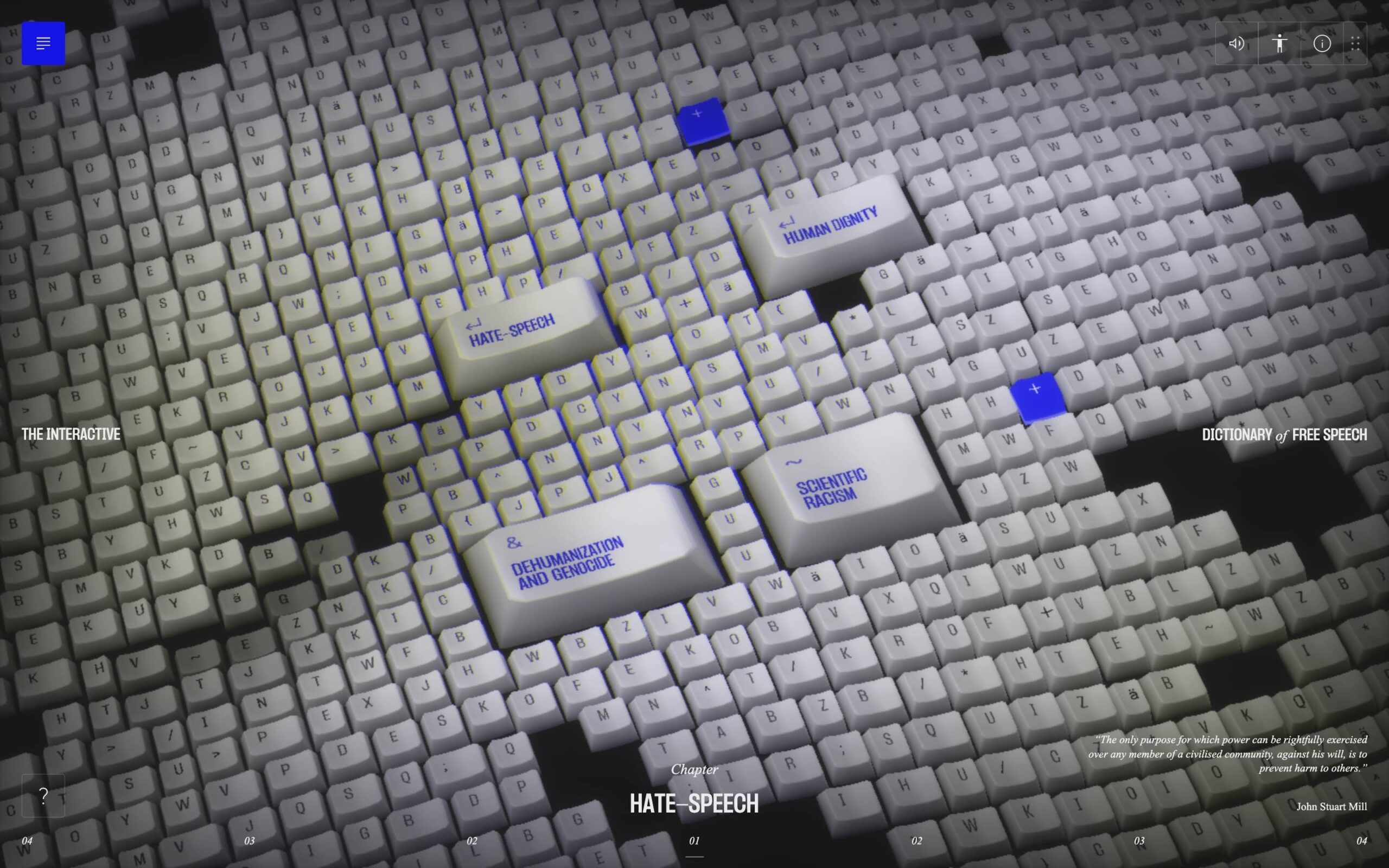
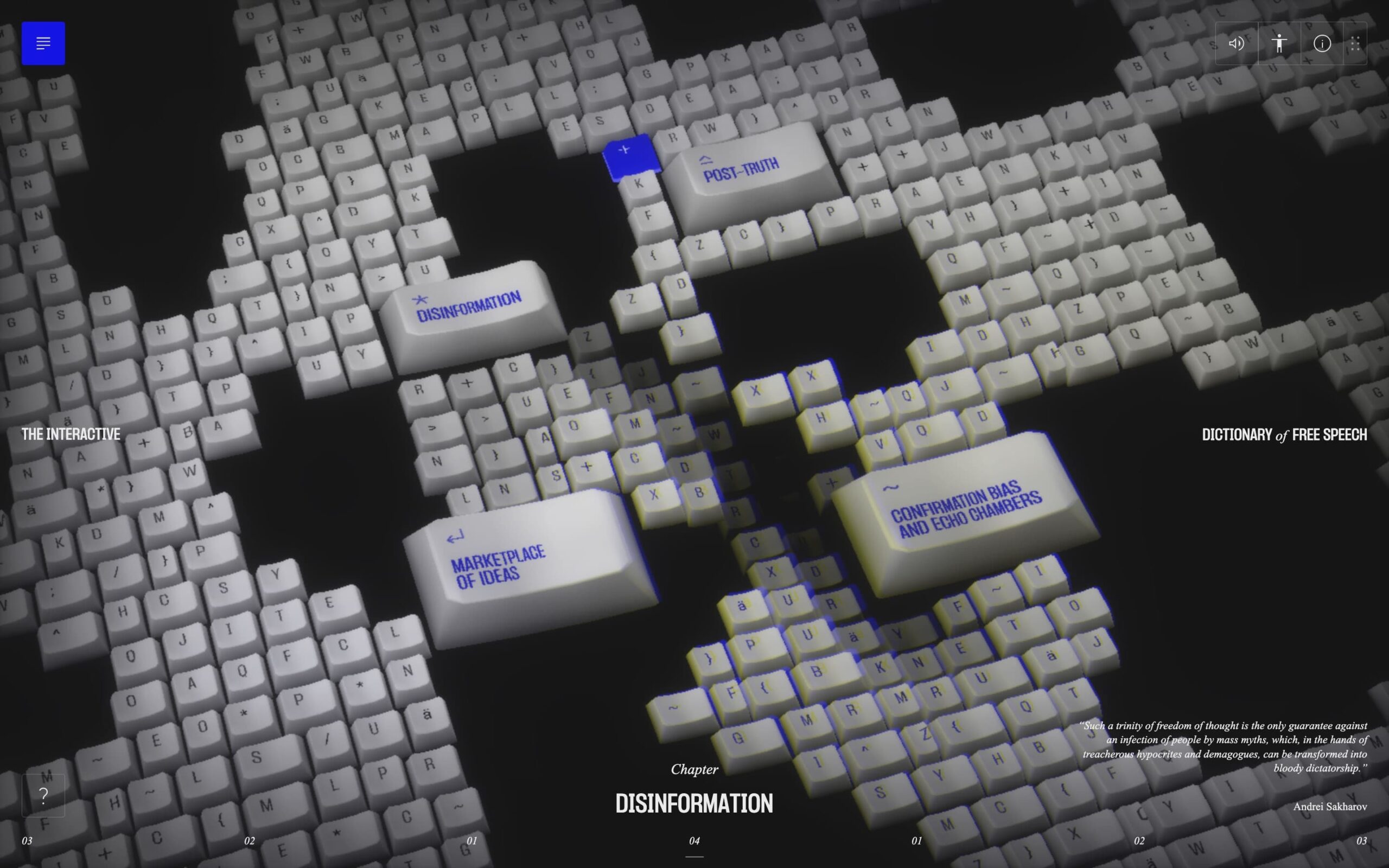
The Interactive Dictionary of Free Speech is an experimental authorial web experience aimed at popularizing the topic of free speech, where through individual terms and phenomenas user can learn more about the topic and gain the necessary knowledge for discussion.
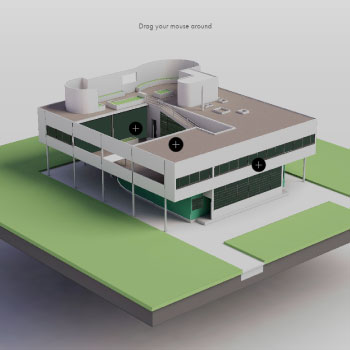
The aim of the design itself was to explore the role of the creative developer in immersive web experiences, generative approaches in 3D graphics programming, and the limits of current web technologies in general.
www.freespeech.gubrica.com


🦾 REGARDING ACCESSIBILITY
Since the main goal of the web experience was to use the maximum potential of modern web technologies, it was almost impossible to avoid accessibility problems. Therefore, I decided to be inspired by the solutions from the research, and create a dedicated page that displays the content of the web experience in an accessible way, with an emphasis on readability and ease of navigation.
www.freespeech.gubrica.com/accessible



⚙️ ON THE EDGE OF WEB TECHNOLOGIES
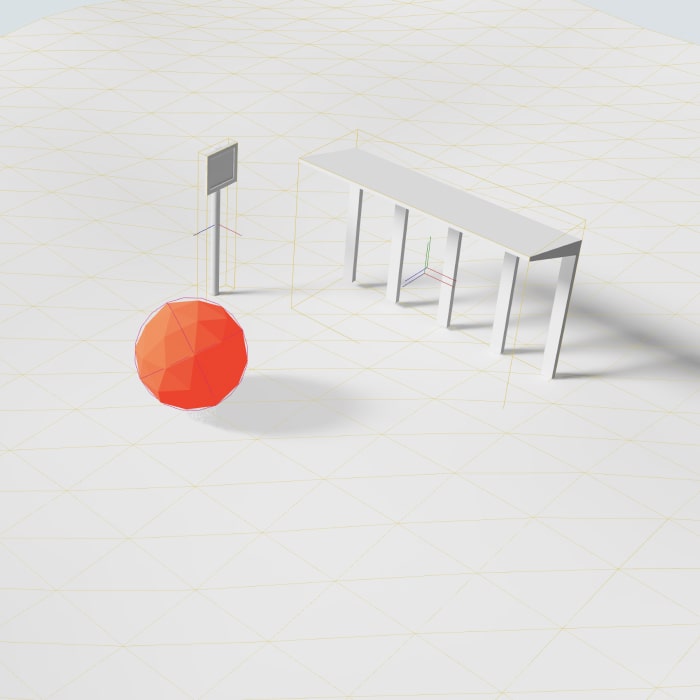
Instancing
There are over 1500 keys throughout the web experience. Such a number of objects have high demands on computing power, so after initial experiments I decided to use the so-called instancing. This is a technique known mainly from game development, which allows you to multiply one object (one instance) in such a way as to minimize the loss of performance when it is repeatedly used across a 3D environment. This approach turned out to be very suitable and, compared to the initial experiment with individual key objects, it accelerated the calculation of one frame by almost 5 times.
Transition of the scenes
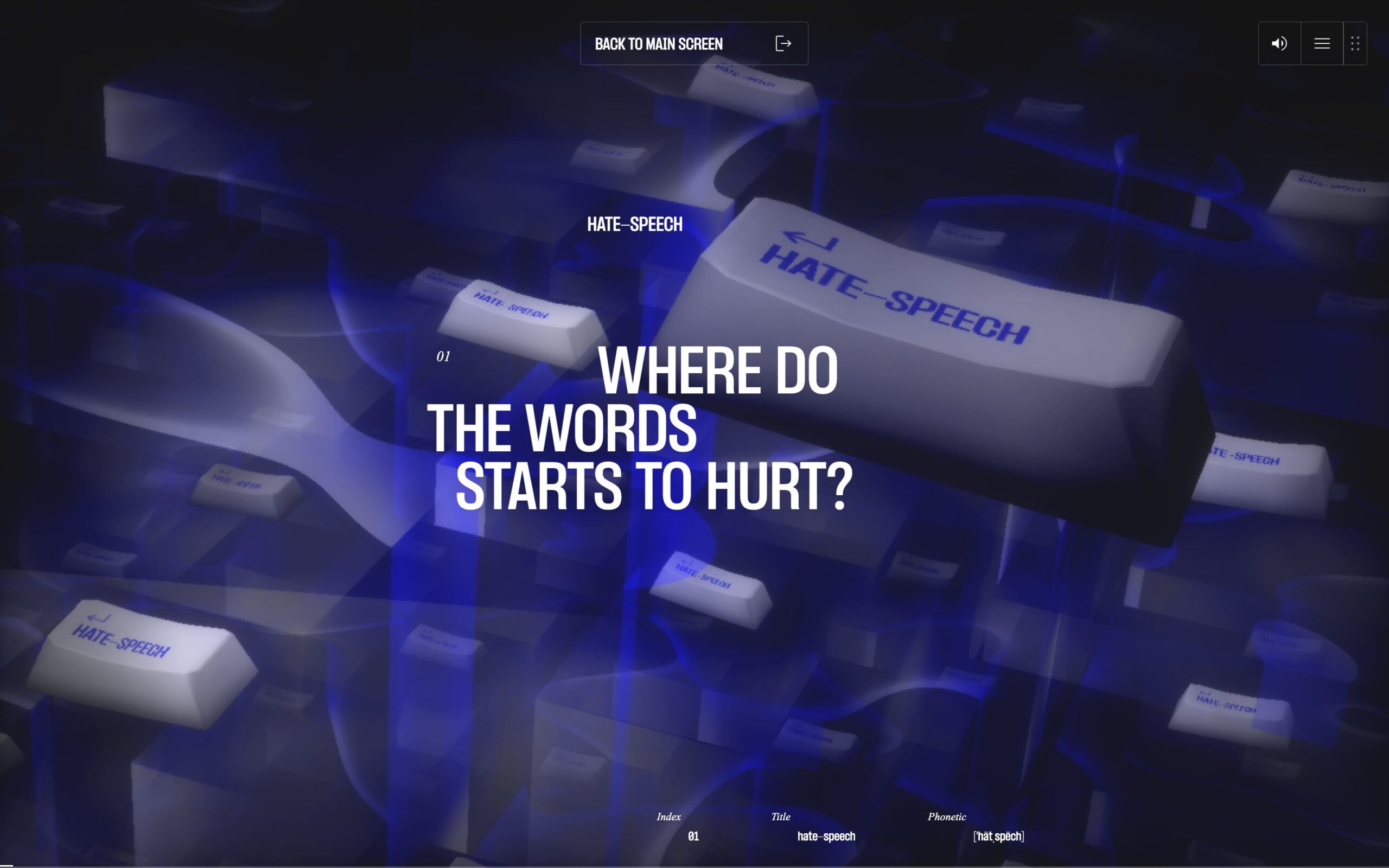
Since the transition between the chapters and the details of the terms was not technically possible due to their differences, that made it impossible to make the transition smooth – I decided to use more than one standard scene. The main scene and the detail scene are simultaneously rendered in each frame and then placed as two separate textures on the 3D surface, where they are blend together in a shader.
I also used this shader for postprocessing to create glitch effects that react to the movement of the cursor and also for the transition between two details, where I place the shader on multiple 3D objects.
Programming Languages
HTML, CSS, JavaScript, GLSL
Bundler
Vite
Libraries and frameworks
Three.js, Dat.GUI, GSAP (GreenSock Animation Platform), React




📋 GENERATIVE AT ITS CORE
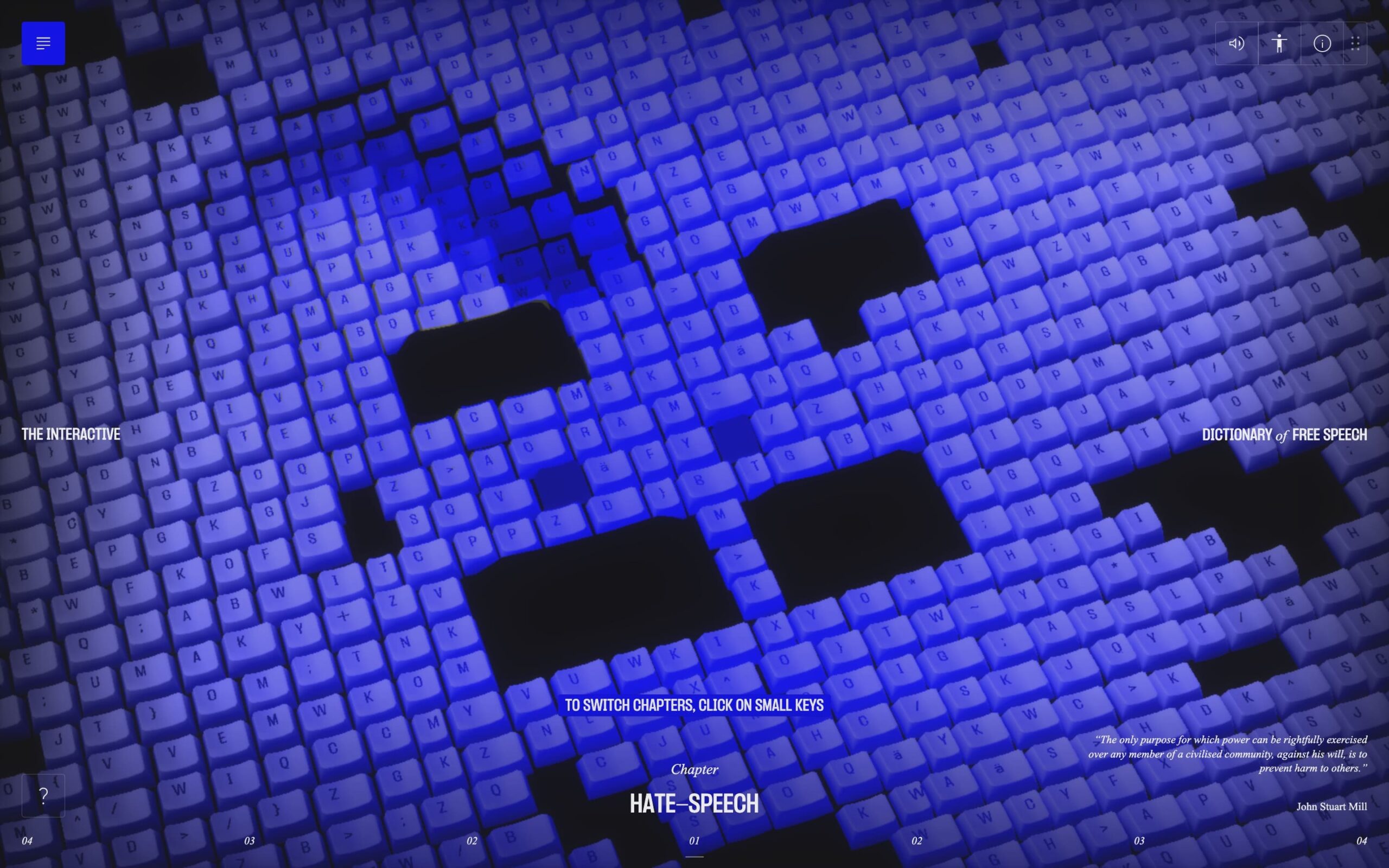
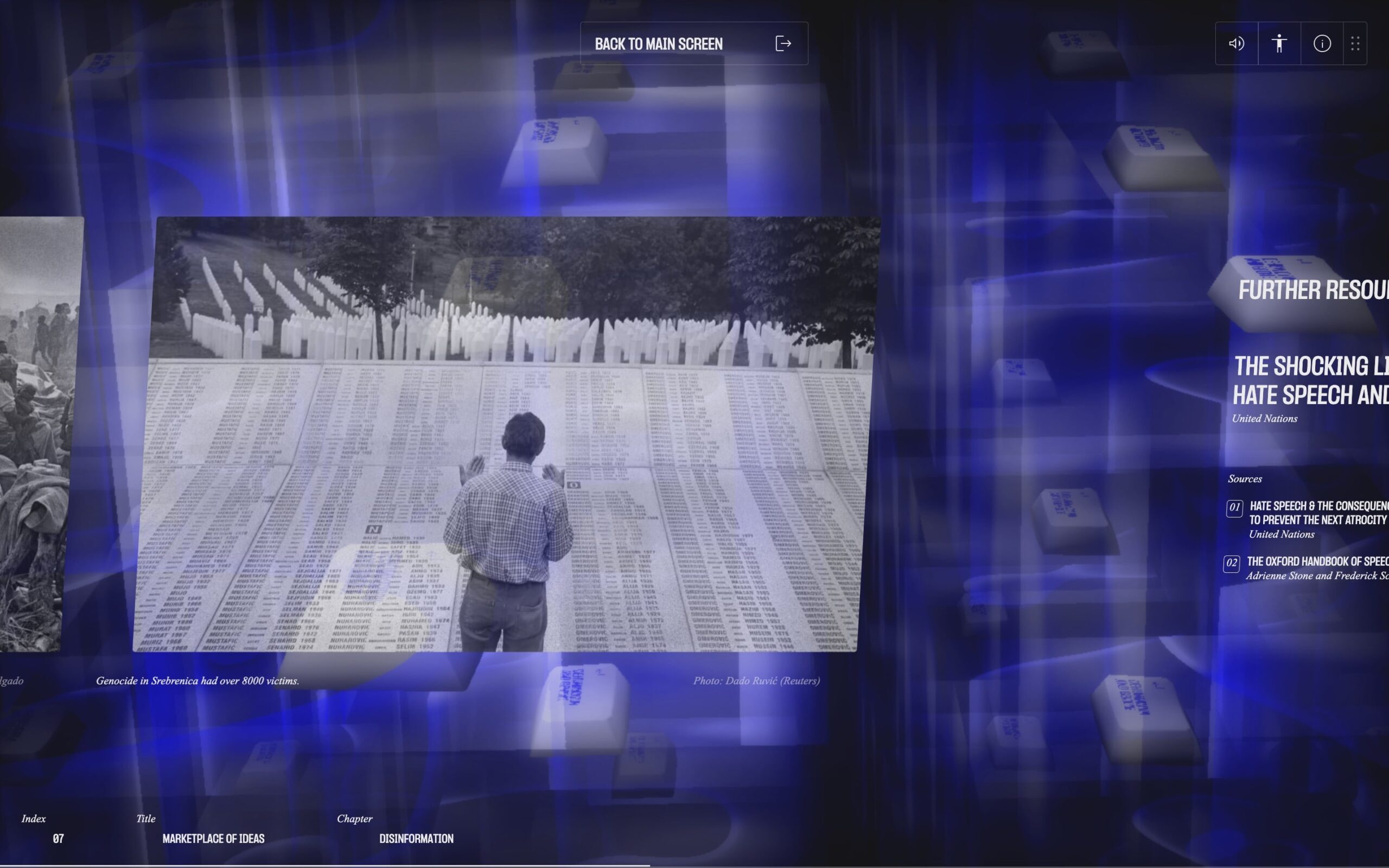
Each chapter includes generative parameters that affect how the chapter will look, strengthening its visual. For example, in the case of the chapter on disinformation, the surface is fragmented and wavy, in the case of the chapter on censorship, it is static and uniform.
Key click sound effects also respond to the generative parameters, the intensity of which changes depending on the automatic click and noise parameters.
List of generative parameters:
Random key width, surface wave intensity, automatic click intensity, key masking using noise

🚄 REGARDING BEST PRACTICES OF THE WEB
Despite the interactive content, the website adheres to good principles, which is also confirmed by the basic Lighthouse test from Google.
Performance = 89
Accessiblity = 100
Best practices = 100
SEO = 100