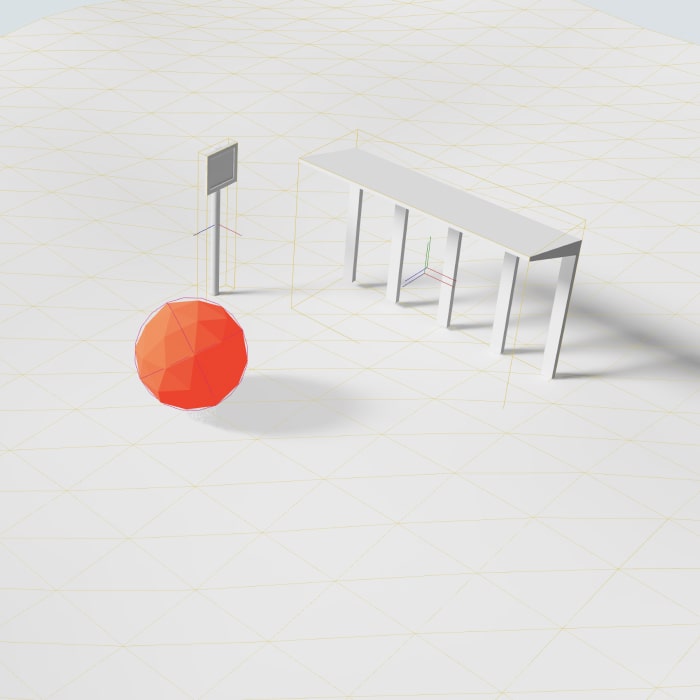
V rámci voľného zadania tohto semestra som sa rozhodol rozšíriť svoje znalosti v oblasti kreatívneho kódovania o prácu s fyzikálnymi enginmi, ktoré sa stávajú obľúbenou súčasťou webového vývoja, ktorému sa dlhodobo venujem. Zároveň sa jednalo o akési laboratórium pre moju diplomovú prácu.
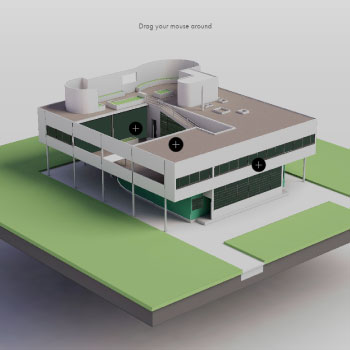
Prvú polovicu semestra som započal experimentovaním s knižnicou Cannon.JS, ktorú som kombinoval s knižnicou Three.js. V rámci nej som vytvoril funkčný model vozidla, jeho interakciu s prostredím a vyskúšal si tak isto prácu s raycastingom.
V priebehu semestra som však narazil na nový spôsob písania Three.js cez knižnicu React Three Fiber, ktorá využíva framework React a jej JSX syntax na tvorbu 3D prostredia, čo pre mňa znamenalo podstatné zjednodušenie zaužívaného workflowu. Pre túto knižnicu bol implementovaný fyzikálny engine Rapier, ktorý sa jednoduchšie aplikuje do kódu ako prvý CannonJS a zároveň sa vyznačuje lepším výkonom. V súčasnosti je však v intenzívnom vývoji, a ešte neobsahuje všetky možnosti, kvôli čomu som nebol schopný vytvoriť model funkčného vozidla.