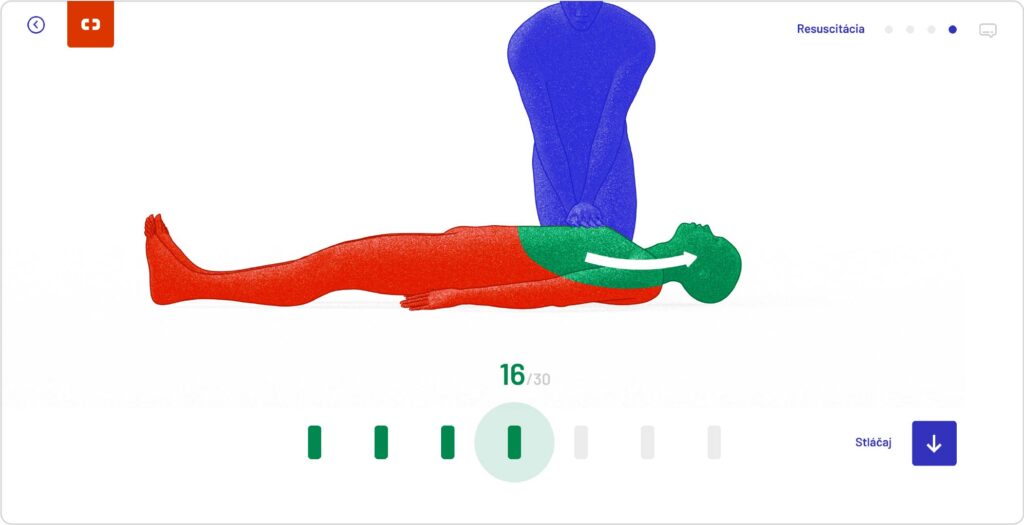
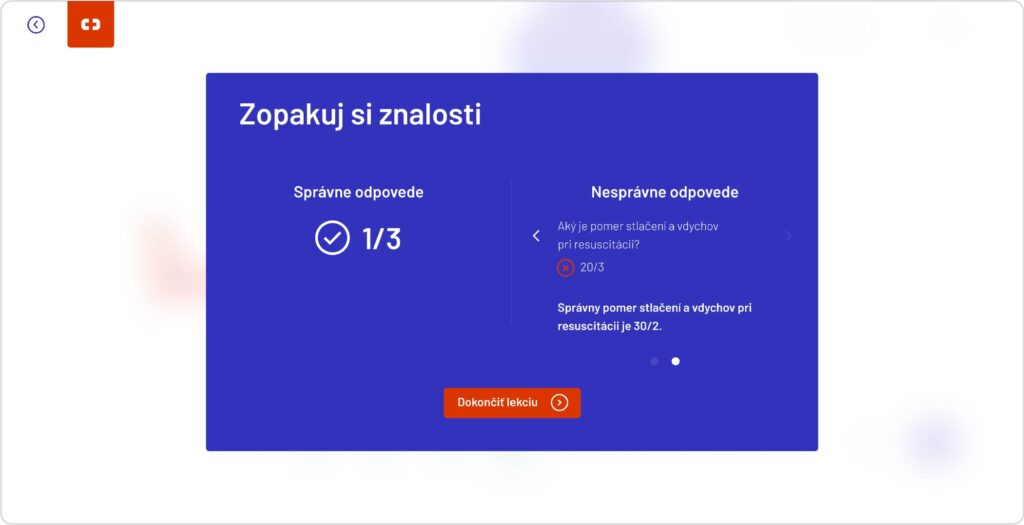
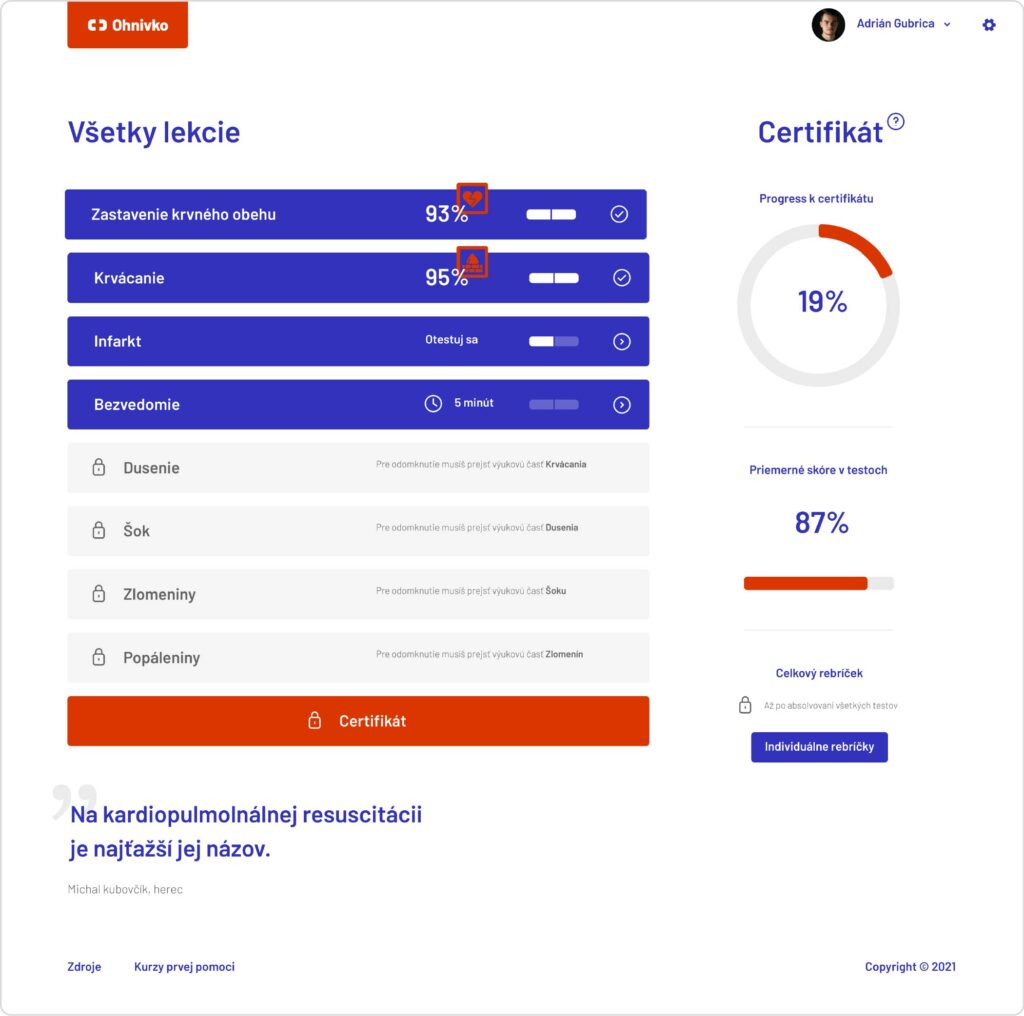
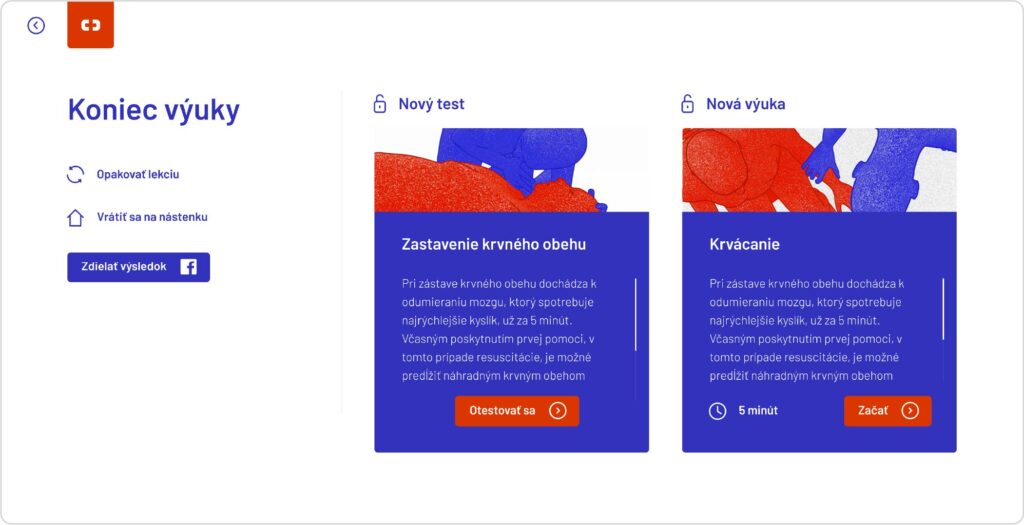
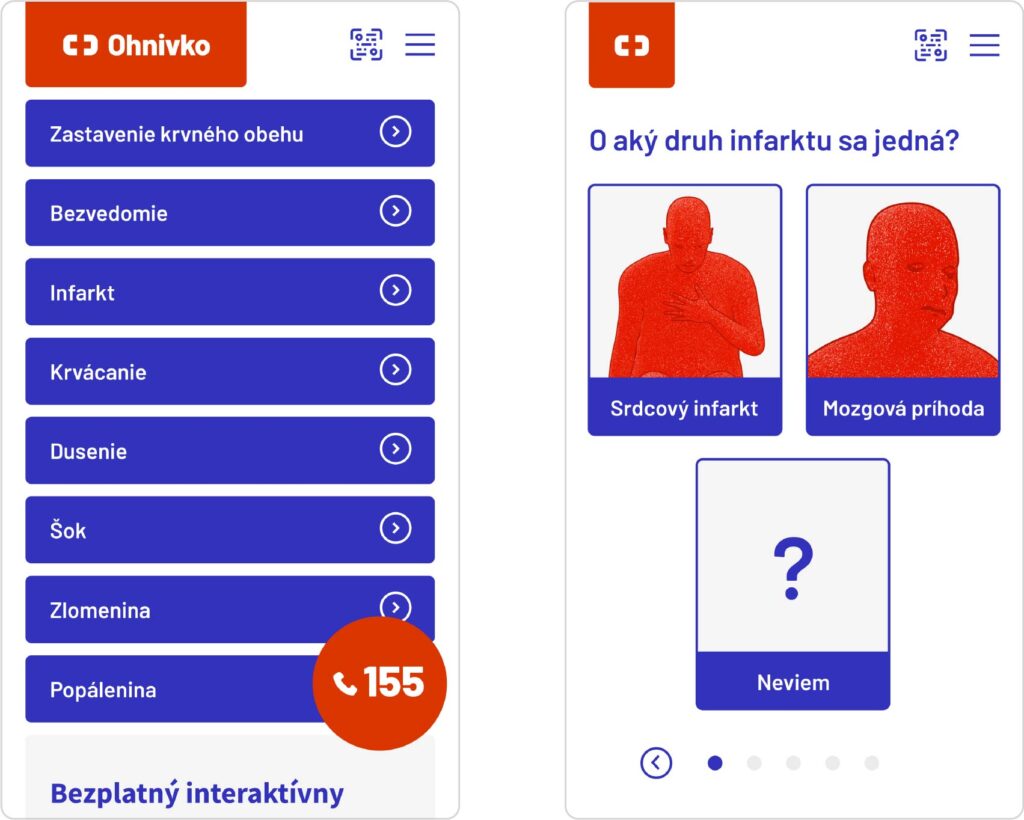
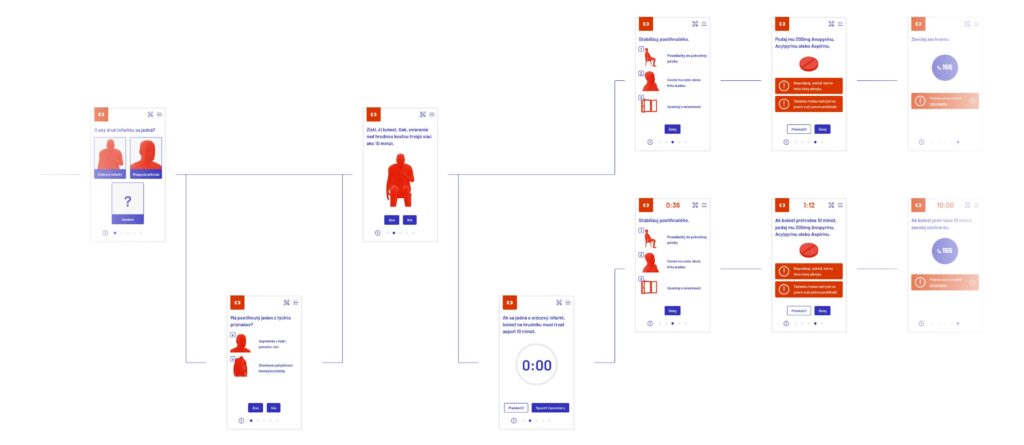
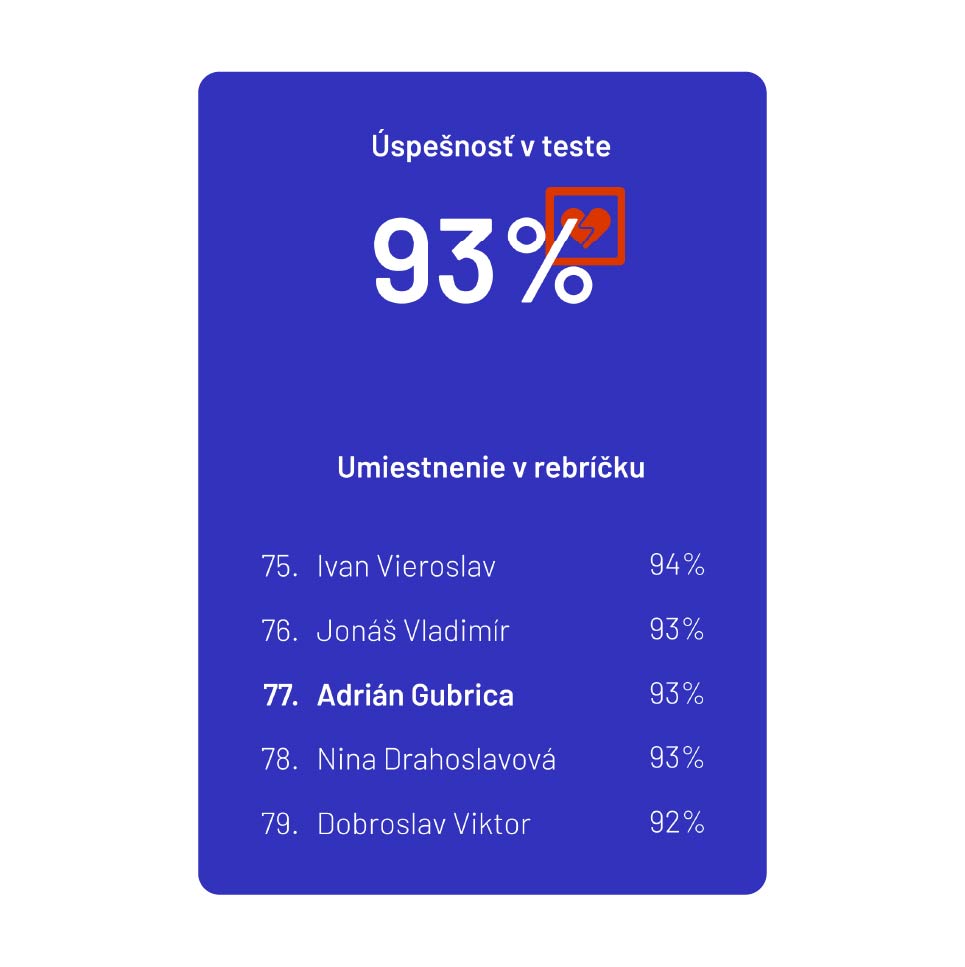
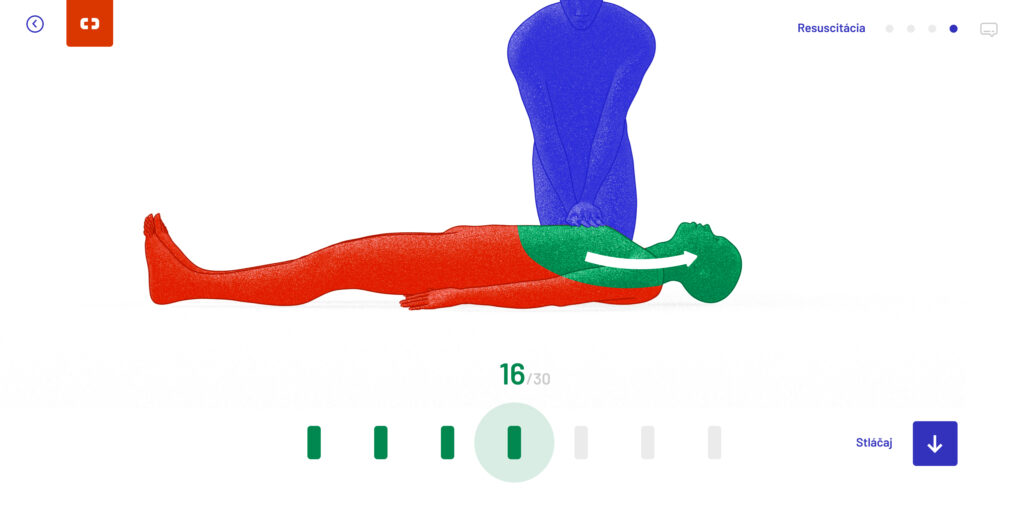
Prvú pomoc, aj napriek jej životnej dôležitosti, ovláda na Slovensku len 5% ľudí. Cieľom tejto bakalárskej práce bolo preto nájsť spôsob, ako lepšie vyučovať, motivovať a pomôcť ľuďom k získaniu znalostí o prvej pomoci v interaktívnom online prostredí. Pre tento cieľ som navrhol interaktívnu online aplikáciu, rozdelenú na 3 časti – začiatočník, pokročilý a záchranca. Začiatočník má k dispozícii interaktívne výukové lekcie s krátkymi motivačnými videami, pokročilý interaktívne testy s prvkami gamifikácie, ktoré mu umožňujú sa zlepšovať a porovnávať svoje schopnosti s ostatnými, a záchranca mobilnú aplikáciu, ktorá slúži ako asistencia pri poskytovaní prvej pomoci. Celú aplikáciu zastrešuje typická, červeno modrá kombinácia, ktorú môžu užívatelia poznať zo sanitiek a logo, ktoré vytvára tvar ohnivka s krížikom v negatíve. Samotný názov Ohnivko je inšpirovaný citátom „Záchranná reťaz je len tak silná, ako jej najslabšie ohnivko“, ktoré najlepšie vystihuje význam a zmysel prvej pomoci. Celý projekt som realizoval na základe poznatkov, ktoré som získal z užívateľského výskumu a rozhovor s odborníkmi z oblasti záchranných služieb.