📔 O PRÁCI
Vieme, čo v skutočnosti znamená sloboda slova?
Sloboda slova, ako hlavný indikátor demokracie vo svete, má posledných 17 rokov klesajúcu tendenciu naprieč všetkými krajinami (Freedom House, 2023). Napriek jej dôležitosti, a jej častému skloňovaniu v rôznych diskusiách, je však jej skutočný obsah málo známy.
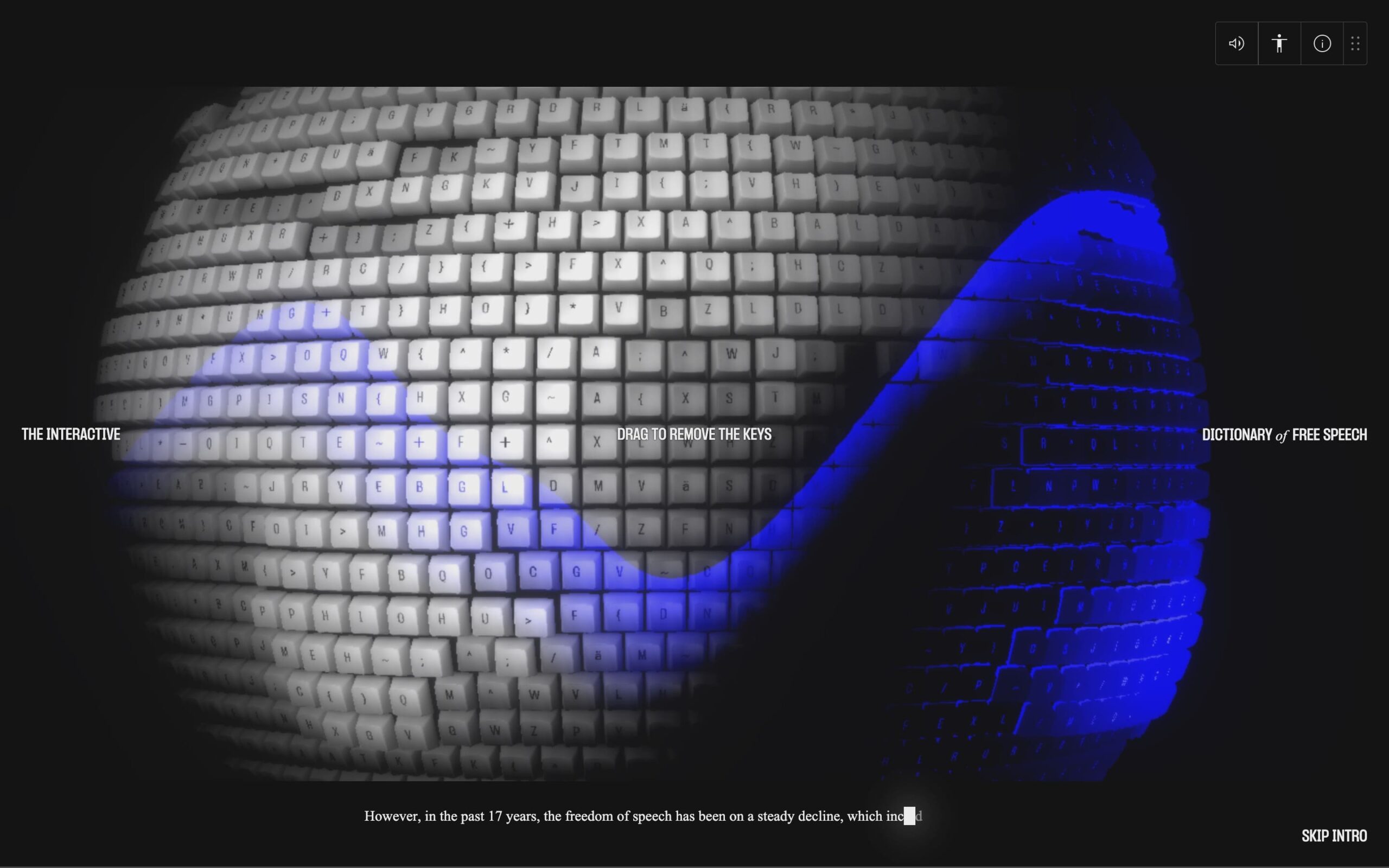
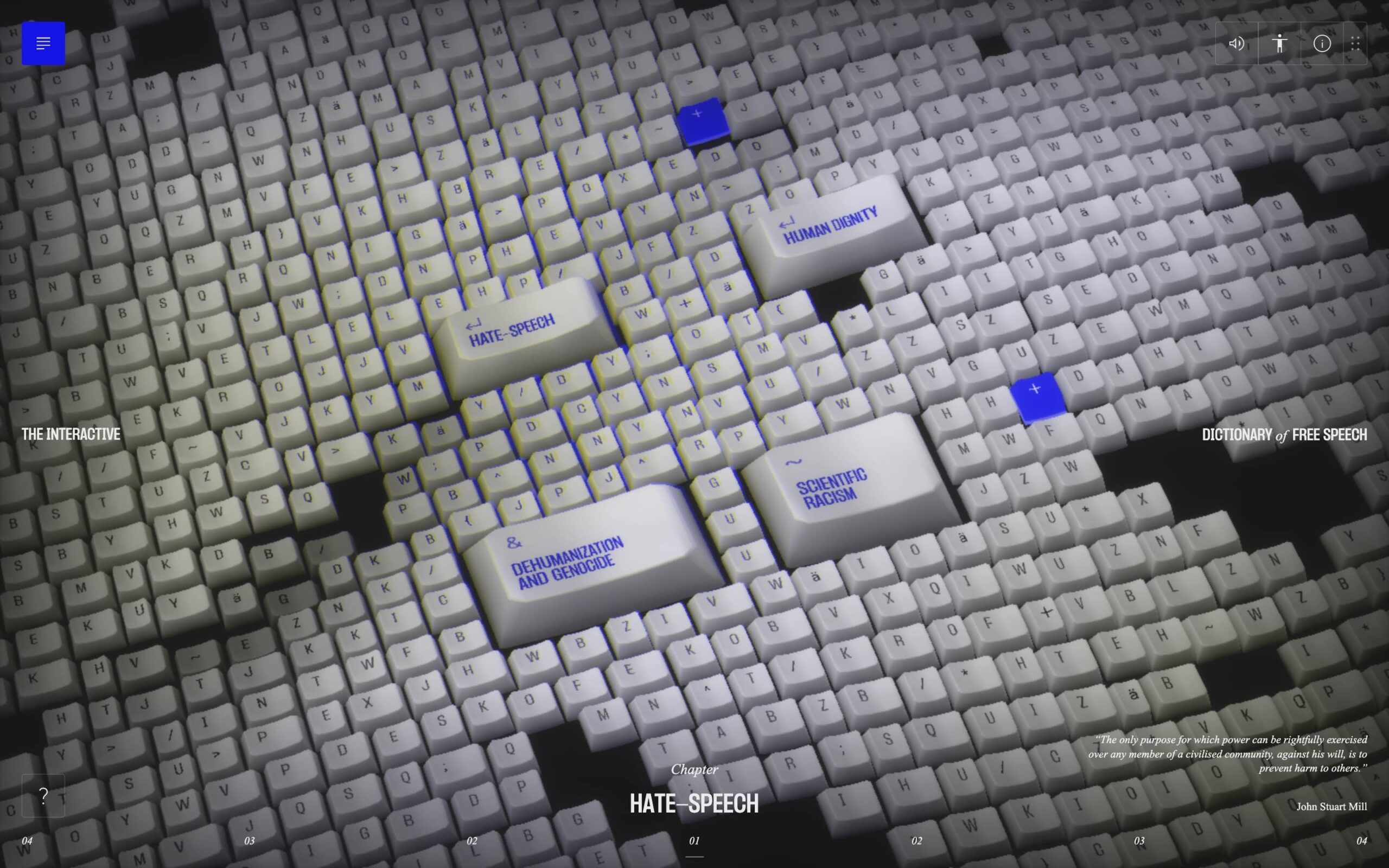
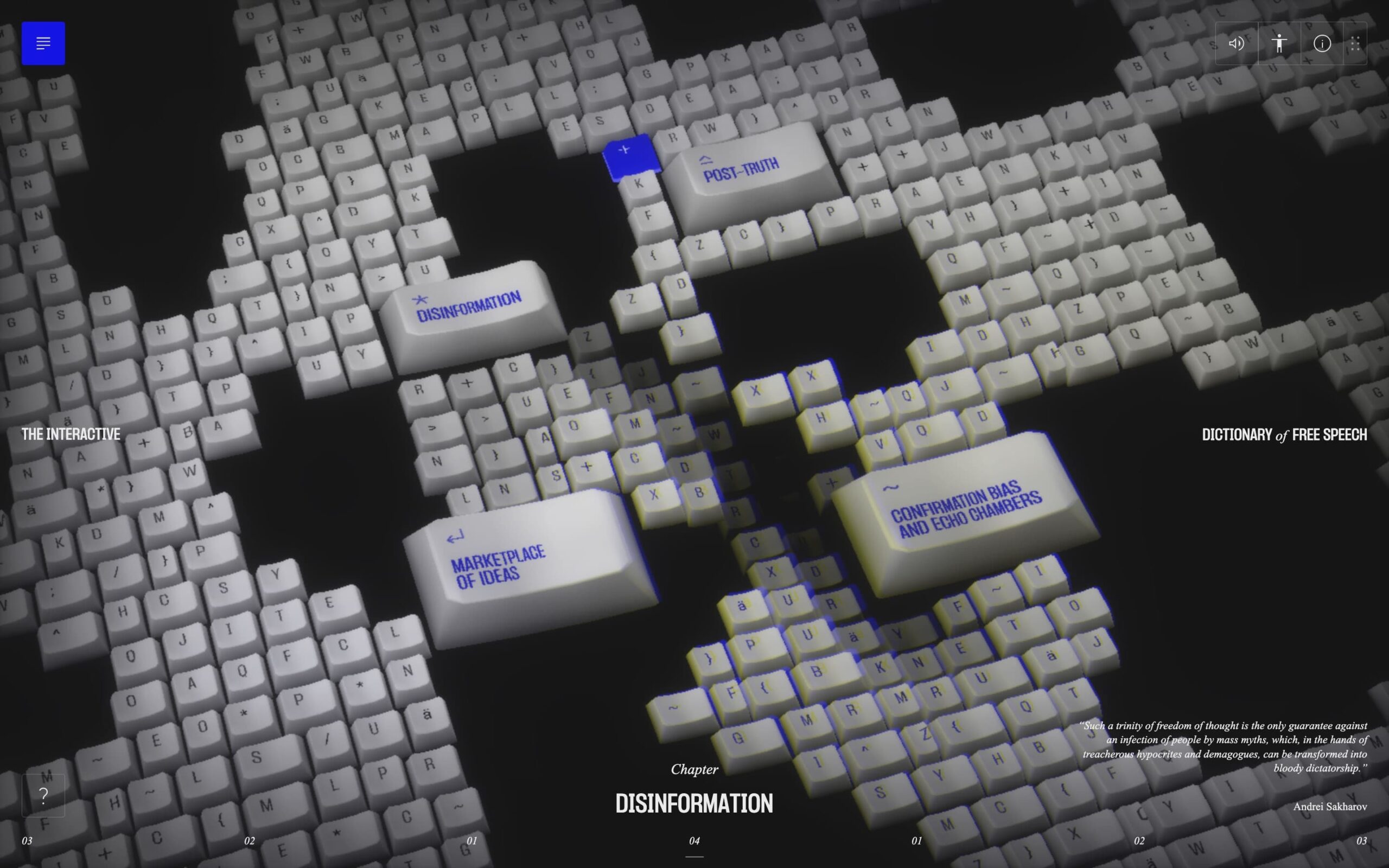
The Interactive Dictionary of Free Speech je experimentálna autorská webová skúsenosť s cieľom popularizácie témy slobody slova, kde cez jednotlivé pojmy a fenomény dostáva užívateľ možnosť zistiť viac o danej téme a získať tak potrebný prehľad k diskusii.
Cieľom samotného dizajnu bolo skúmať rolu kreatívneho vývojára v oblasti pohlcujúcich webových skúseností, generatívnych prístupov v programovaní 3D grafiky, a hranice súčasných webových technológií ako takých.
www.freespeech.gubrica.com


🦾 S OHĽADOM NA PRÍSTUPNOSŤ
Nakoľko bolo hlavným cieľom webovej skúsenosti využiť čo najväčší potenciál moderných webových technológií, bolo takmer nemožné sa vyhnúť problém s prístupnosťou. Rozhodol som sa preto inšpirovať riešeniami z rešerše, a vytvoriť dedikovanú stránku, ktorá zobrazuje obsah webovej skúsenosti prístupným spôsobom, s dôrazom na čitateľnosť a jednoduchosť navigácie.
www.freespeech.gubrica.com/accessible



⚙️ TECHNOLOGICKÉ POSTUPY
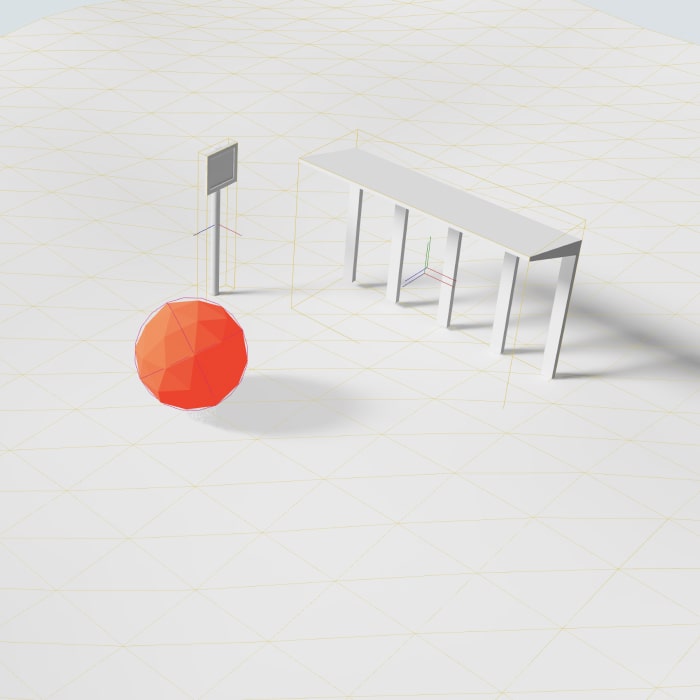
Instancing
V celej webovej skúsenosti sa nachádza cez 1500 kláves. Takéto množstvo objektov má vysoké nároky na výpočtový výkon, preto som sa po prvotných experimentoch rozhodol využiť techniku tzv. instancingu. Jedná sa o techniku známu najmä z herného vývoja, ktorá umožňuje namnožiť jeden objekt (jednu inštanciu) tak, aby došlo z minimalizácii straty výkonu pri jeho opakovanom využívaní naprieč 3D prostredím. Tento prístup sa ukázal ako veľmi vhodný a oproti prvotnému experimentu s individuálnymi objektami kláves zrýchlil výpočet jedného framu takmer 5-násobne.
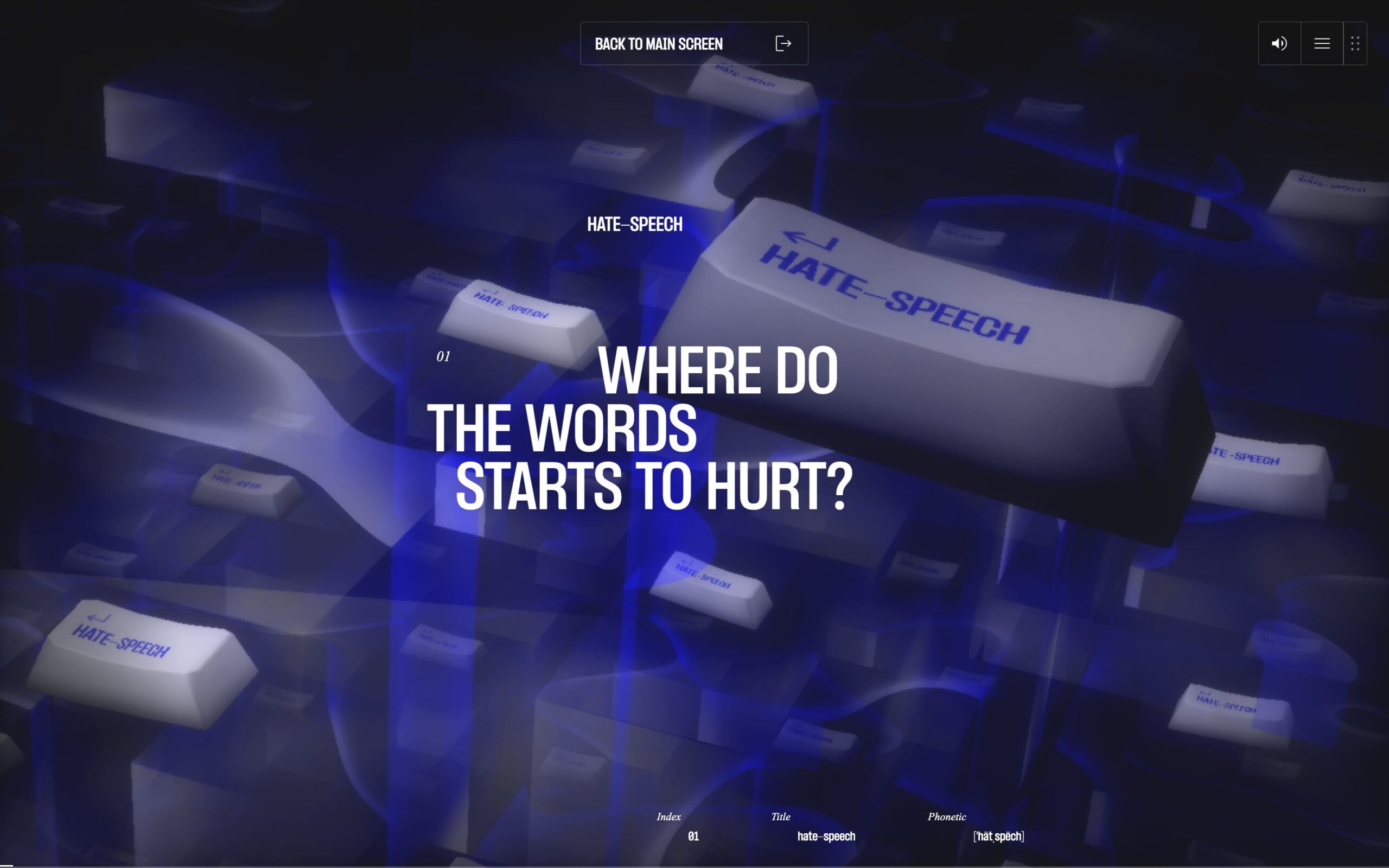
Prelínanie scén
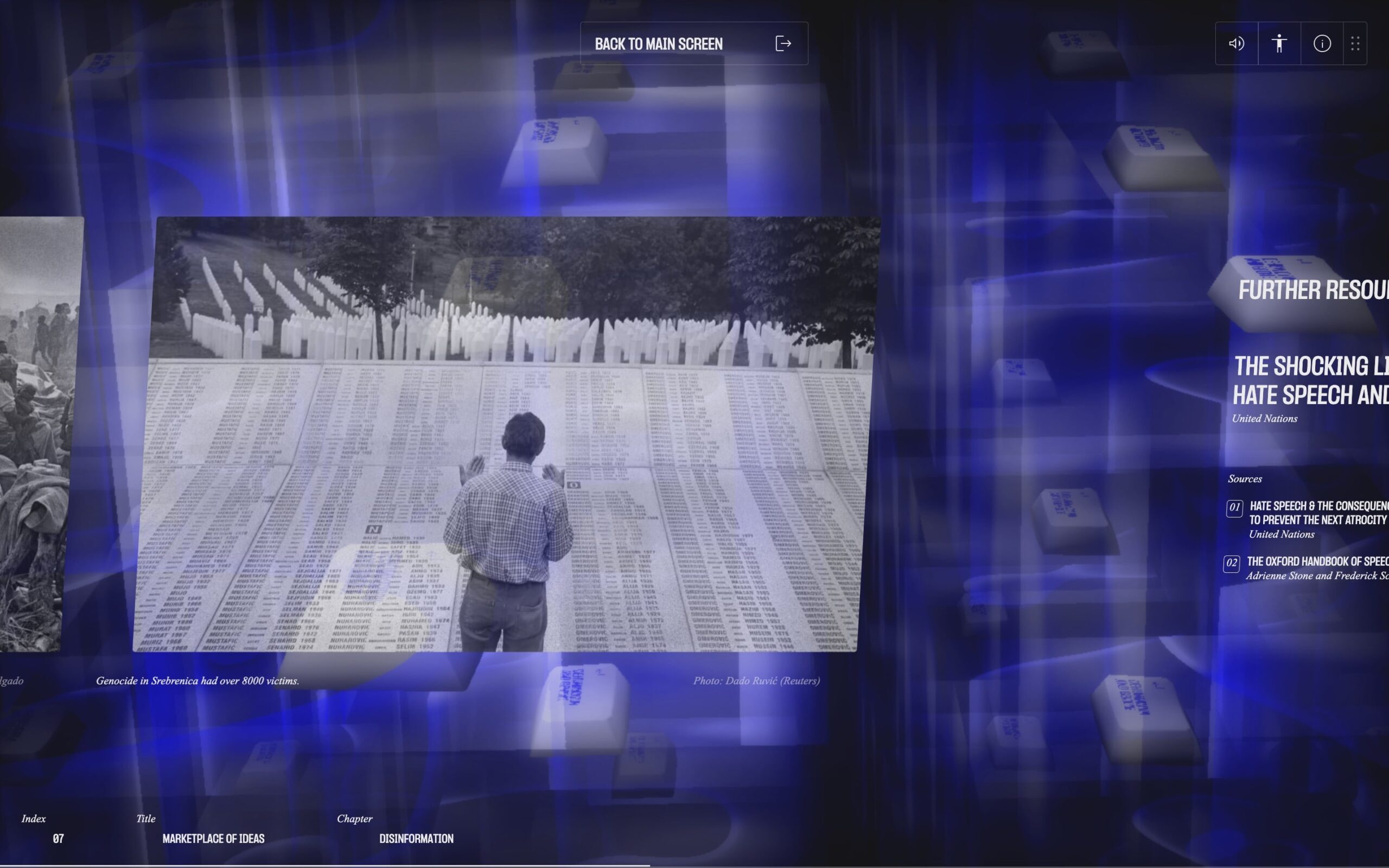
Keďže prechod medzi kapitolami a detailmi ich pojmov nebolo technicky možné, kvôli ich odlišnosti, urobiť plynule – rozhodol som sa využiť viac ako jednu štandardnú scénu. Hlavná scéna a scéna detailu sa súbežne rendrujú v každom jednom frame-e a následne umiestňujú ako dve samostatné textúry na 3D plochu, ktoré medzi sebou prelínam.
Tento shader som preto využil aj na postprocessing, a okrem prelínania jednotlivých scén som ho použil na vytvorenie glitch efektov, ktoré reagujú na pohyb kurzora, alebo práve na spomínaný prechod medzi scénami, kde textúru umiestňujem aj na ďalšie 3D plochy.
Jazyky
HTML, CSS, JavaScript, GLSL
Bundler
Vite
Knižnice a frameworky
Three.js, Dat.GUI, GSAP (GreenSock Animation Platform), React




📋 GENERATÍVNE PARAMETRE
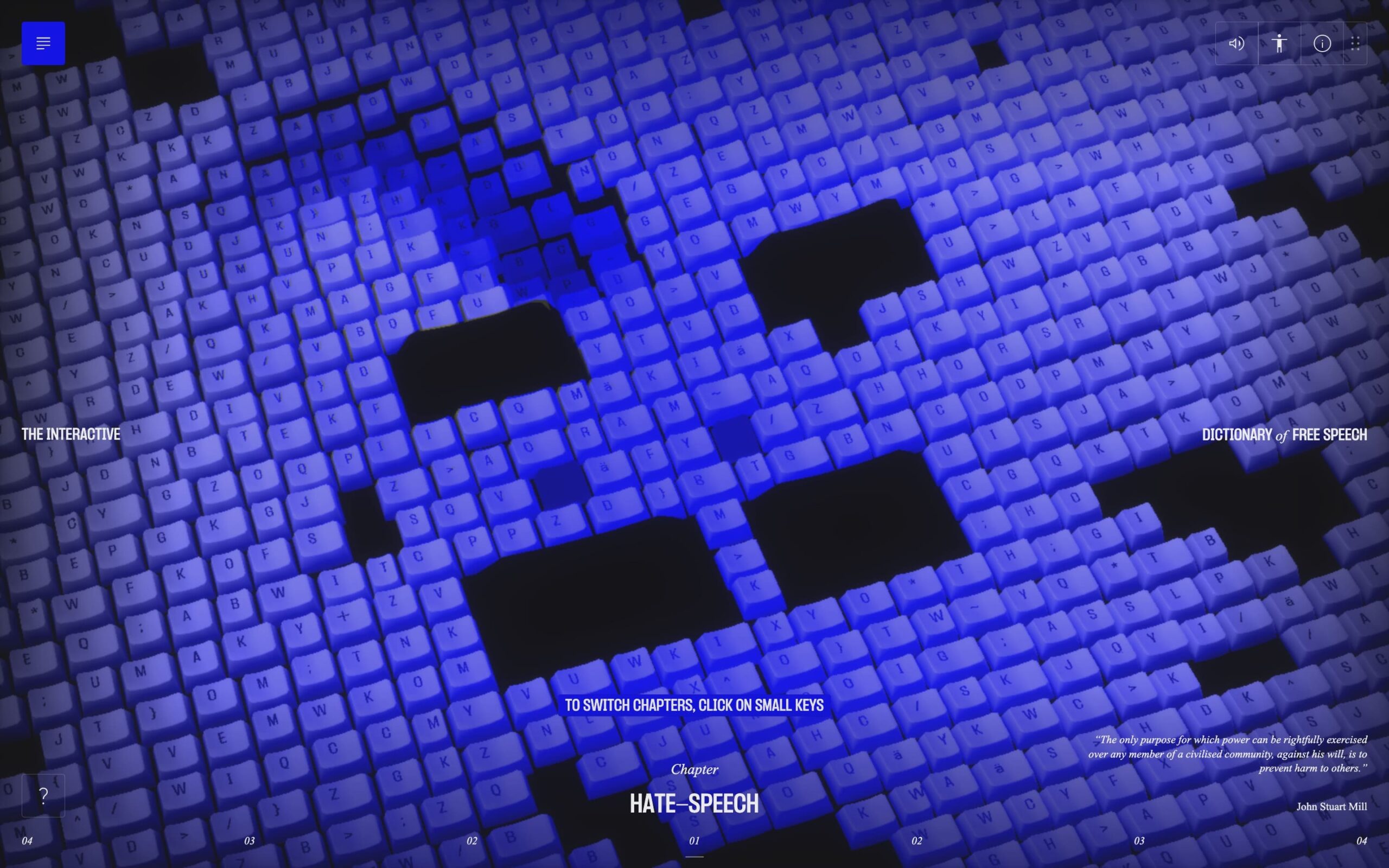
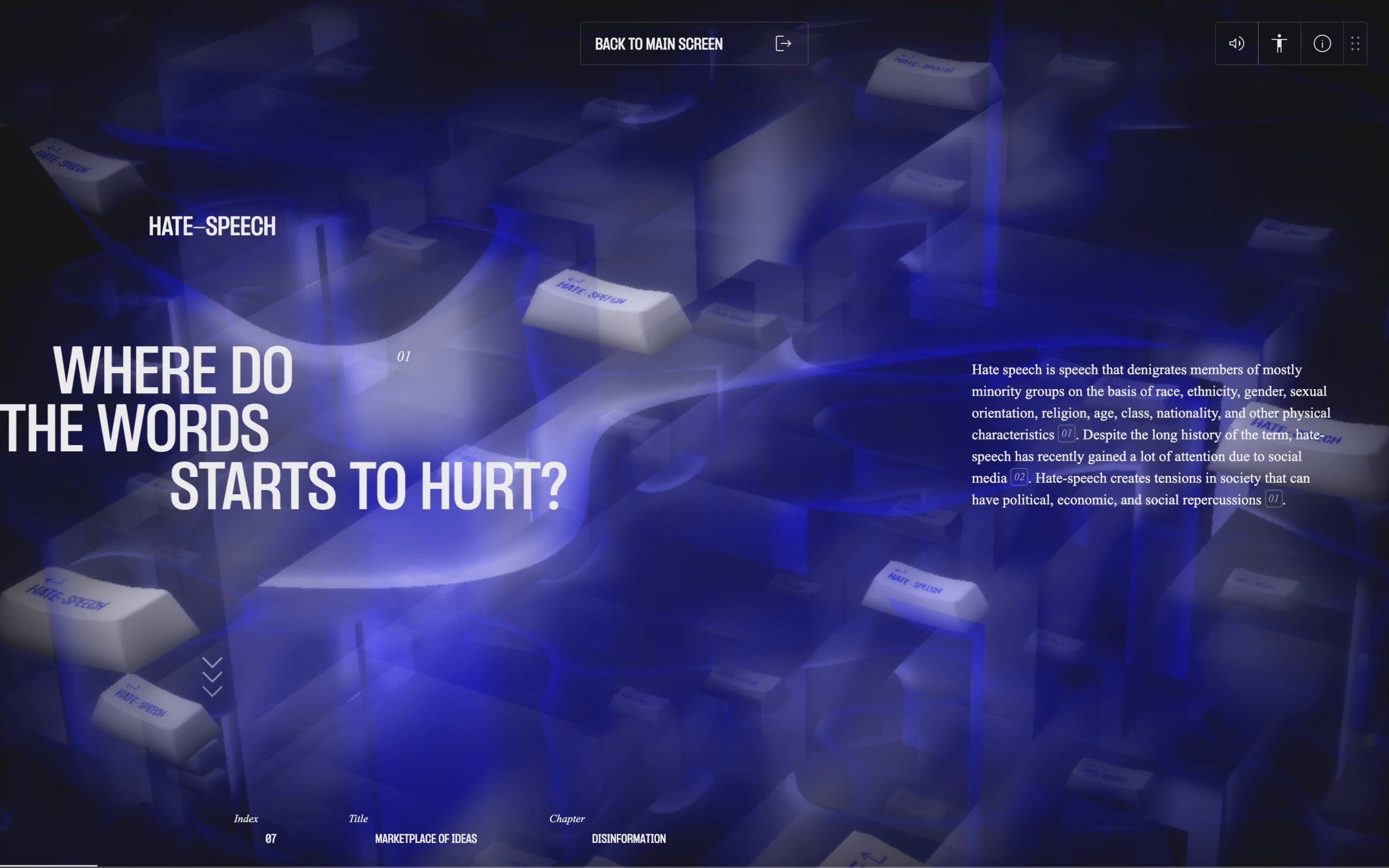
Do každej kapitoly vstupujú generatívne parametre, ktoré ovplyvňujú to, ako bude kapitola vyzerať, a na základe ktorých sa každý z nich zobrazuje vždy v trochu pozmenenej podobe, s cieľom vizuálne posilniť daný celok. Napríklad v prípade kapitoly dezinformácie je plocha roztrieštená a rozvlnená, v prípade kapitoly cenzúry je zase statická a jednoliata.
Na generatívne parametre reagujú aj zvukové efekty klikania kláves, ktorých intenzita sa mení v závislosti na parametri automatického klikania a šumu.
Zoznam generatívnych parametrov:
Náhodná šírka tlačítka, intenzita vlnenia plochy, intenzita automatického klikania, maskovanie kláves pomocou šumu

🚄 VÝKON
Napriek interaktívnemu obsahu web dodržuje dobré zásady, čo potvrdzuje
aj základný test Lighthouse od Google.
Performance = 89
Accessiblity = 100
Best practices = 100
SEO = 100