Cieľom voľného zadania bolo tento semester zlepšiť svoje schopnosti v oblasti kreatívneho vývoja webov. Menovite sa jednalo o tvorbu Single Page App (SPA), zoznamovanie sa s knižnicami ako GSAP (GreenSock), GSAP ScrollTrigger, History API, prácu s template enginom Timber pre WordPress, vyskúšanie neviditeľnej integrácie WebGL do užívateľského rozhrania a GLSL shaderov, a pochopenie objektovo-orientovaného a asynchrónneho písania JavaScriptového kódu.
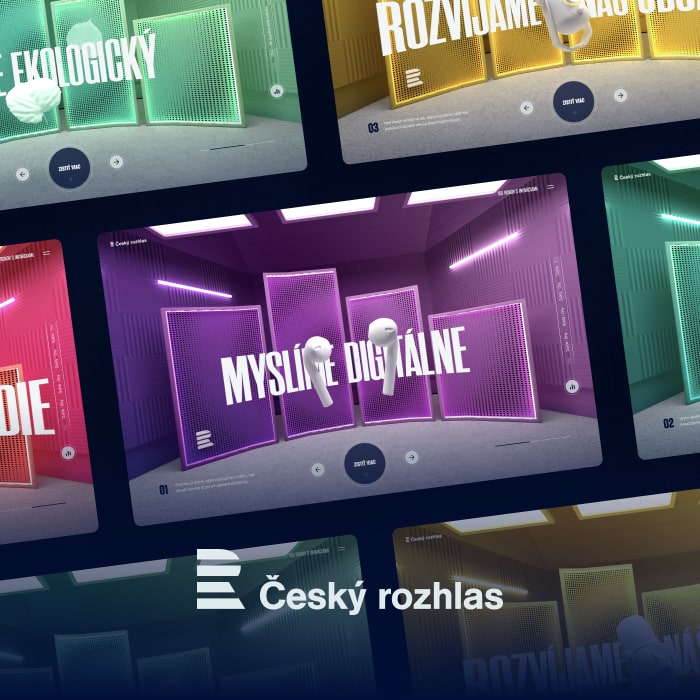
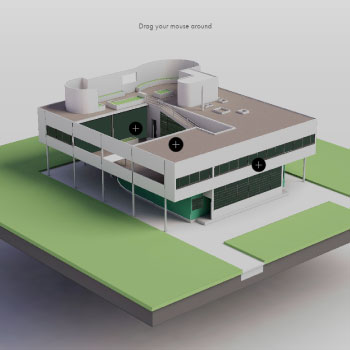
Prácu na voľnom zadaní som započal stanovením cieľov pomocou MoSCoW analýzy, kde som si stanovil ciele od najviac po najmenej dôležité (niektoré ešte pribudli v priebehu). Jednotlivé ciele som začal plniť na „rekóde (zo slova redizajn)“ svojej už existujúcej webovej stránke, kde som videl priestor na vylepšenie a učenie sa nových prístupov. Asi v polovici semestra som pochopil, aj na základe nadobudnutých znalostí, že na to idem zle (najmä z pohľadu škálovateľnosti kódu). Rozhodol som sa preto prejsť na druhý projekt, a to prípravu webovej stránky pre výstavu Long Life Project, ktorú som už napísal podľa svojich predstáv a dovŕšil plnenie svojich cieľov.
Voľné zadanie mi zároveň otvorilo nové obzory, menovite oblasť GLSL Shaderov, Processingu, Particlov a fyziky vo WebGL. Týmto oblastiam by som sa rád venoval najbližší semester.
Link na Recode a Long Life Project