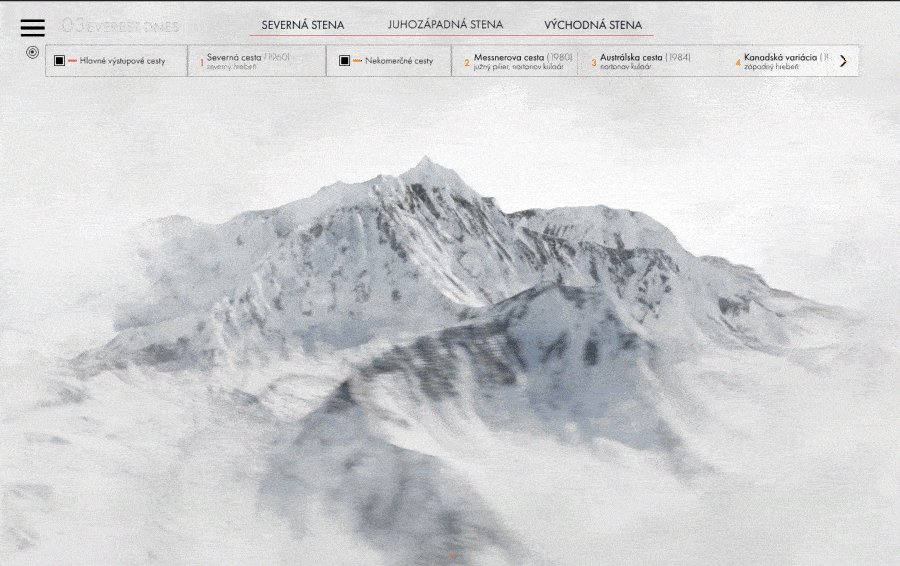
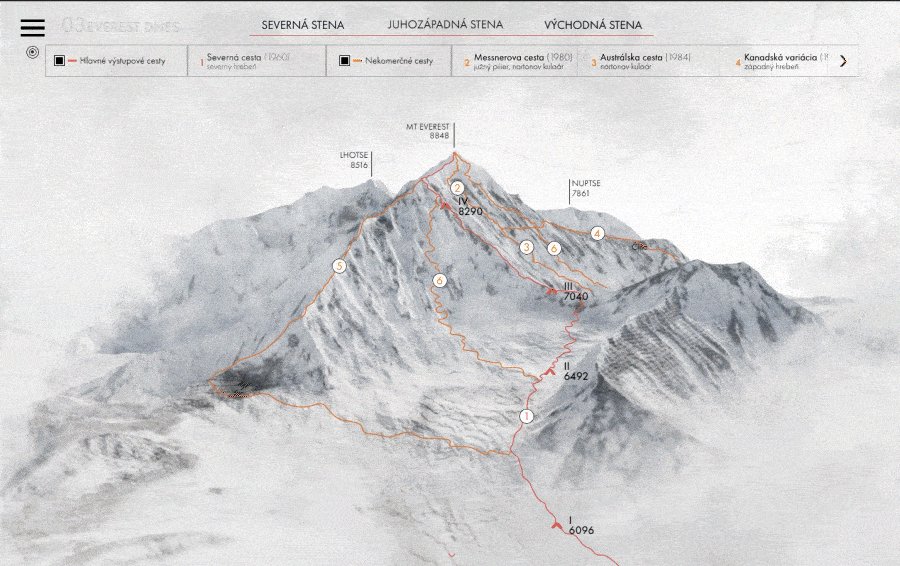
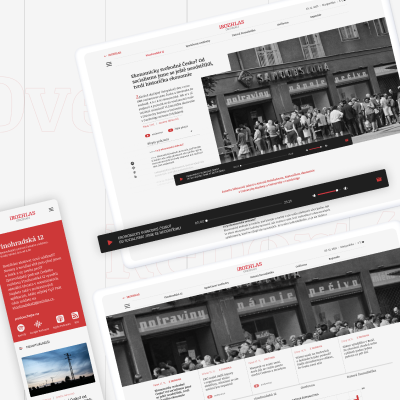
Vrámci individuálneho projektu som sa rozhodol vyriešiť svoju dlhodobú nespokojnosť s porototypovaním webov so zložitým layoutom a interakciami. Nájsť a otestovať nástroj, ktorý mi umožní ekfektívnu a pohodlnú tvorbu high fidelity prototypov. Pôvodnou víziou bolo nájsť nástroj výlučne na prototypovanie importovaného designu z Figmy, bez nutnosti prerábať alebo inak zasahovať do už hotového webu.
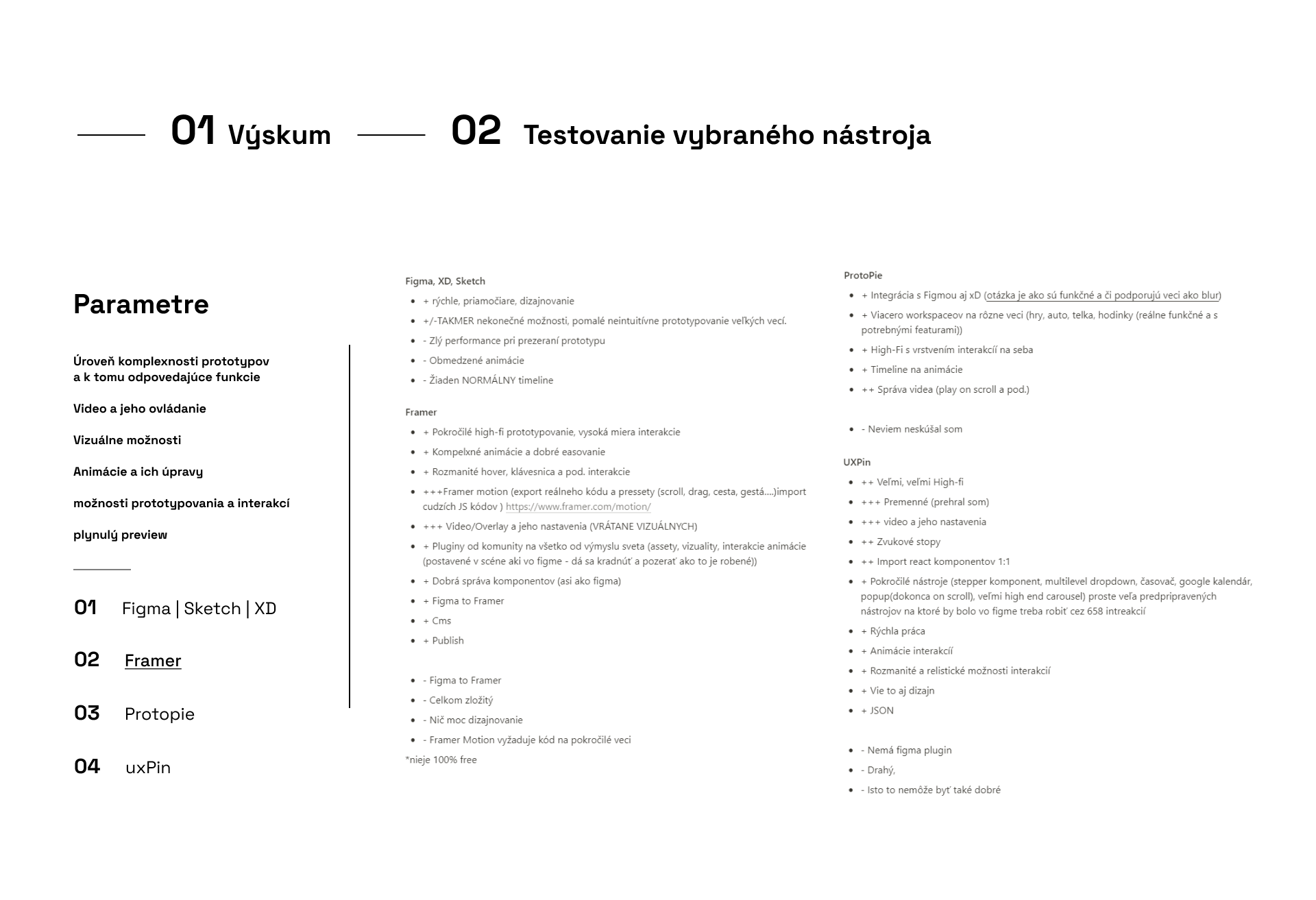
Z výskumu mi vyplinulo že najlepšou voľbou v aktuálnom prípade bude program Framer. Ten obashuje pomerne robustný set rôznych nástrojov, šablón a vstavaných funkcií. Veľkou výhodou sú možnosti animovania interakcií a intuitívna práca s easingom a nadstavba Framer motion.
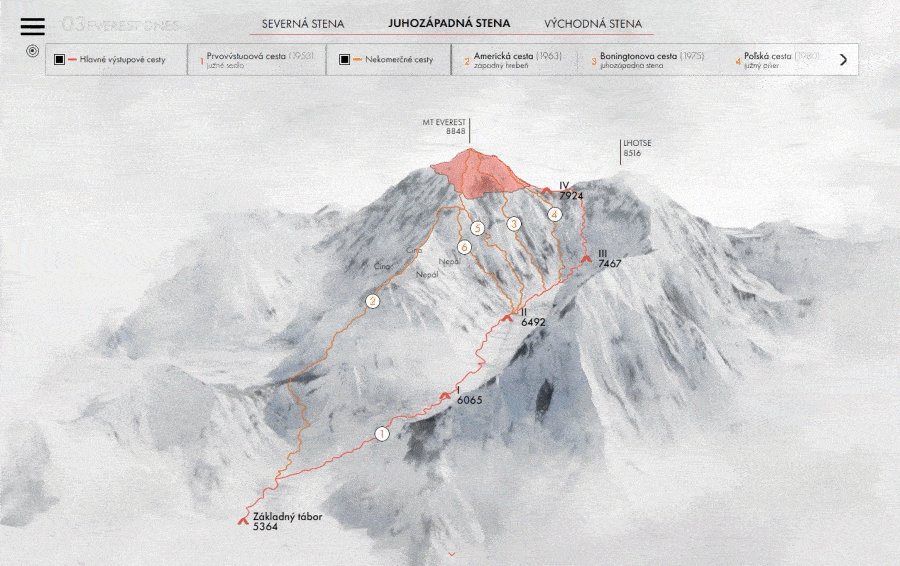
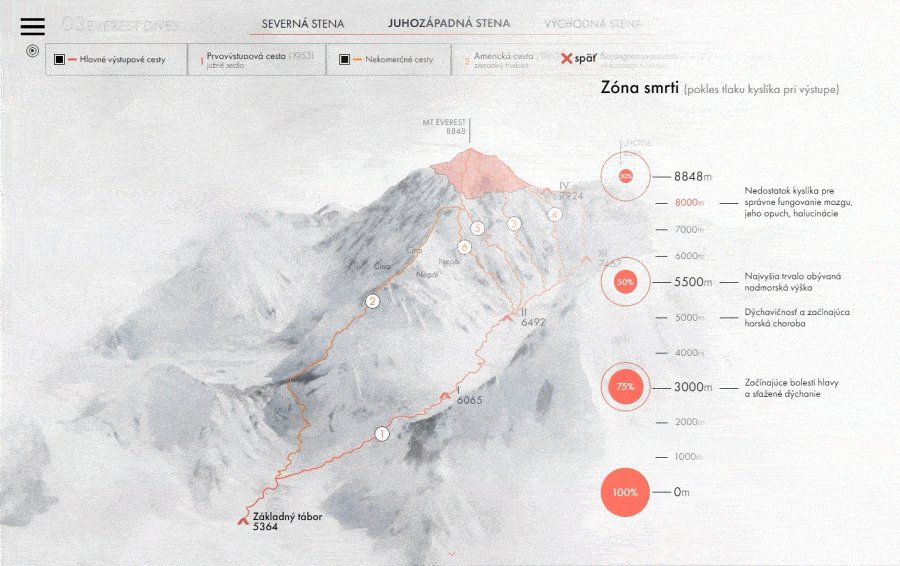
V priebehu práce sa však ukázalo viacero úskalí tohto postupu. Prvým bol samotný plugin ktorý nieje 100% spoľahlivý a často odmietal presunúť niektoré elementy alebo rovno celý artboard. Druhým problémom je interpetácia týchto elementov, čo spôsobovalo problémy hlavne pri vizuálnej celistvosti prototypu.